Merhaba,
Öncelikle kodunuzu kod görünümü kazandırarak paylaşmanızı tavsiye ediyorum.
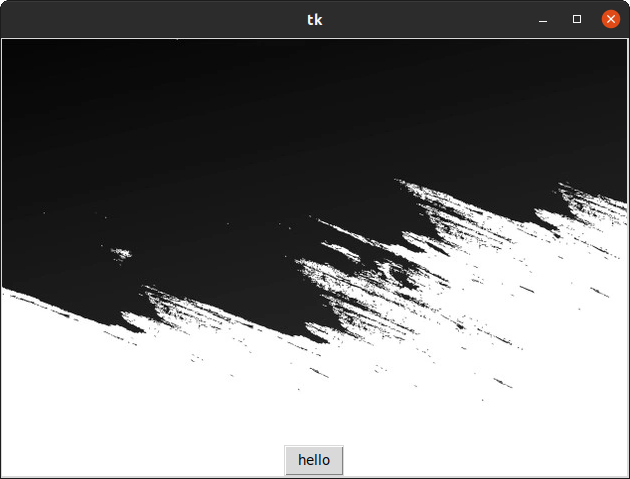
Butonu canvas’ın dışına çıkarmaktan bahsediyorsunuz sanırım. Böyle bir durumda zaten butonu canvas.create_window ile oluşturmanın bir gereği yok. Resmin yerleştirileceği yer canvas ile oluşturulabilir, düğme de canvas’ın altına yerleştirilebilir. Ancak böyle bir durumda butonun bulunduğu kısmın, resmin bulunduğu kısımdan tamamen ayrılmış olduğunu görürsünüz.
Kod:
import tkinter as tk
from PIL import Image, ImageTk
root = tk.Tk()
image = Image.open("resim.jpg")
w, h = image.size
canvas = tk.Canvas(master=root, width=w, height=h)
canvas.pack()
photo_image = ImageTk.PhotoImage(image)
canvas.create_image(0, 0, image=photo_image, anchor="nw")
button = tk.Button(master=root, text="hello")
button.pack()
root.mainloop()
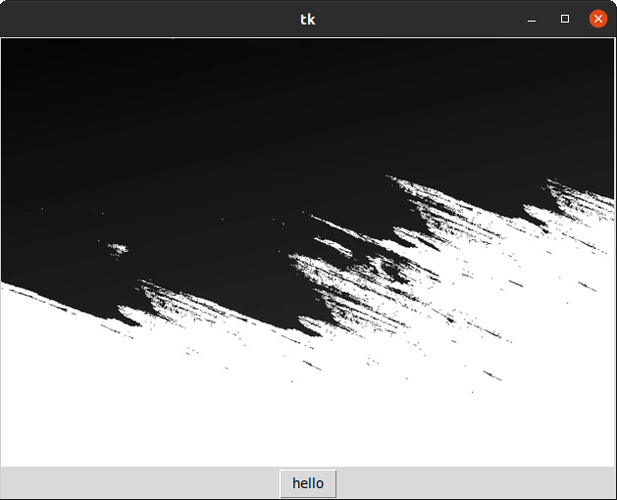
Ama eğer butonu canvas’ın dışına çıkarmaktan bahsetmiyorsanız ve aşağıdaki gibi bir görüntü elde etmek istiyorsanız, o zaman da h // 2 olan yükseklik değerini h yaparsınız ve anchor parametresinin değerini de s yaparsınız.
canvas.create_window(w // 2, h, window=frame, anchor="s")