Mümkün ama bunun için biraz farklı bir yol izlemek gerekiyor çünkü tkinter widgetlerinin şeffaf arka plan özelliği yok.
Eğer arka planı şeffaf olan bir button oluşturmak istiyorsak, aslında canvas nesnelerini bu amaçla kullanabiliriz. Örneğin bir tane resim ekleyebiliriz ve eklediğimiz resme bir takım olaylar bağlayabiliriz. Bu olaylar resmin button gibi davranmasını sağlayabilir.
Aşağıda bu konuyla alakalı bir örnek görüyorsunuz.
Bu örnekte kullanılan dosyalar şunlar:
import tkinter as tk
from PIL import Image, ImageTk, ImageOps
root = tk.Tk()
# Arka plan olarak kullanılacak resmi açalım.
_background_image = Image.open("background.jpeg")
# Resmin genişlik ve yükselik değerlerini alalım.
width, height = _background_image.size
# Bir tane PhotoImage nesnesi oluşturalım.
background_image = ImageTk.PhotoImage(_background_image)
# Düğme olarak kullanılacak ikonu açalım.
_play_icon = Image.open("play.png")
# Bir tane PhotoImage nesnesi oluşturalım.
play_icon = ImageTk.PhotoImage(_play_icon)
# Canvas nesnesini oluşturuyoruz.
canvas = tk.Canvas(master=root, width=width, height=height)
canvas.pack()
# Arka planı ekrana yerleştiriyoruz.
canvas.create_image(0, 0, image=background_image, anchor="nw")
def on_button_1(img, status):
if status == "pressed": # Eğer resme tıklandıysa
# Resmin modunu RGBA olarak değiştirelim.
_img = img.convert(mode="RGBA")
# Resmi tayflara ayıralım. İkinci -> [1] tayfı seçelim.
# İsterseniz farklı tayflarda nasıl sonuçlar oluşuyor
# deneyebilirsiniz.
_img = _img.split()[1]
# Resmin modunu greyscale olarak değiştirelim.
_img = _img.convert(mode="L")
# Siyah yerler siyah kalsın, beyaz yerler green olsun.
_img = ImageOps.colorize(_img, black="black", white="green")
# Resmin modunu tekrar RGBA olarak ayarlayalım.
_img = _img.convert("RGBA")
# Siyah yerleri transparan bir hale getirelim.
_img.putdata(
[
(0, 0, 0, 0) if all(i[j] < 50 for j in range(3)) else i
for i in _img.getdata()
]
)
# Oluşturduğumuz yeni resim ile yeni bir PhotoImage
# nesnesi oluşturalım.
_img = ImageTk.PhotoImage(_img)
print("Button pressed!")
else: # Eğer button1 serbest bırakıldıysa
# Resim orijinal hale geri gelsin.
_img = ImageTk.PhotoImage(img)
# PhotoImage garbage collector'a gitmesin diye, PhotoImage'i canvas
# nesnesine bağlıyoruz.
canvas._img = _img
# button tagına sahip canvas nesnesinin image özelliğini değiştiriyoruz.
canvas.itemconfig("button", image=canvas._img)
# Button olarak görev yapacak resim nesnemiz.
button = canvas.create_image(
width // 2,
height // 2,
image=play_icon,
anchor="center",
tag="button"
)
# Bu resme bazı olaylar ekleyelim.
# Olay 1: <ButtonPress-1>
canvas.tag_bind(
tagOrId=button,
sequence="<ButtonPress-1>",
func=lambda event: on_button_1(
img=_play_icon,
status="pressed"
)
)
# Olay 2: <ButtonPress-1>
canvas.tag_bind(
tagOrId=button,
sequence="<ButtonRelease-1>",
func=lambda event: on_button_1(
img=_play_icon,
status="released"
)
)
root.mainloop()
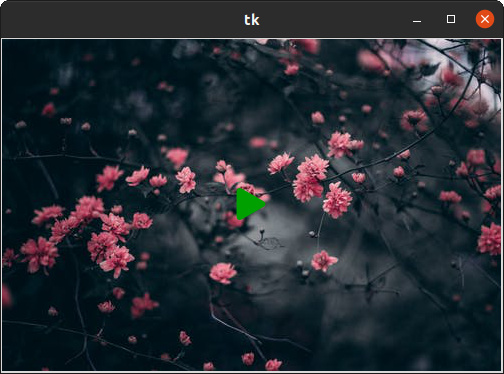
Resmin ortasında duran play simgesine tıklamadan önce resim şu şekilde görünüyor:
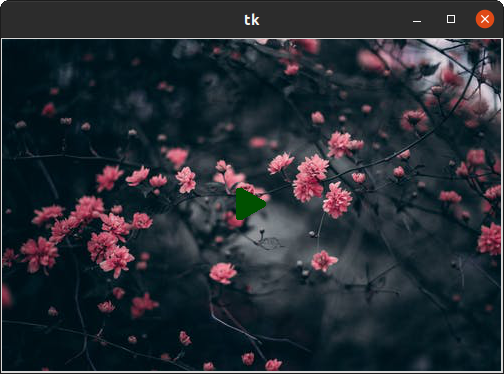
Resme tıkladığımızda, play simgesinin rengi aşağıdaki gibi değişiyor:
Fare’yi serbest bıraktığımızda ise resmin rengi tekrar eski haline dönüyor. Bu arada düğmeye bastığımızda ekrana button pressed yazısı yazdırılıyor.