Öncelikle herekese iyi forumlar.
Rails ile bir forum örneği yapmaya çalışıyorum ve yeni kullanıcı oluşturma ekranında hata ile karşılaşında sonradan col-md-6 alert alert-danger sınıfına sahip bir div yerleştiriyorum.
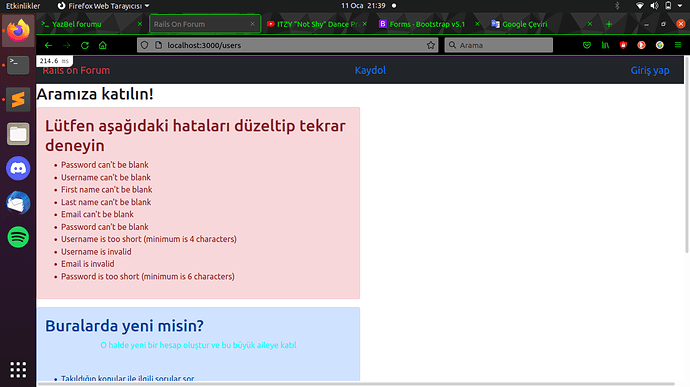
Sorun şu ki aynı ekranı paylaşmaları gereken iyi div’in biri sonradan eklendiği için yan yana değil,alt alta yerleşiyorlar.Bunu nasıl çözebilirim ?
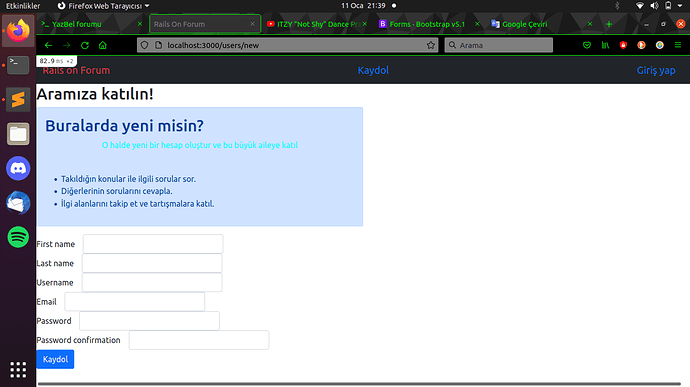
Hata mesajından önce:
Hata mesajından sonra:
new.html.erb:
<h2>Aramıza katılın!</h2>
<%= render "form"%>
_form.html.erb:
<%= form_for @user do |f|%>
<% if @user.errors.any?%>
<div class="col-md-6 alert alert-danger">
<h2>Lütfen aşağıdaki hataları düzeltip tekrar deneyin</h2>
<ul>
<% @user.errors.full_messages.each do |error|%>
<li><%= error%></li>
<%end%>
</ul>
</div>
<%end%>
<div class="col-md-6 alert alert-primary">
<h2>Buralarda yeni misin?</h2>
<p>O halde yeni bir hesap oluştur ve bu büyük aileye katıl</p>
<ul>
<li>Takıldığın konular ile ilgili sorular sor.</li>
<li>Diğerlerinin sorularını cevapla.</li>
<li>İlgi alanlarını takip et ve tartışmalara katıl.</li>
</ul>
</div>
<div class="row g-3 align-items-center">
<div class="col-auto">
<%= f.label :first_name,class:"col-form-label",for:"inputFirst_Name6"%>
</div>
<div class="col-auto">
<%= f.text_field :first_name,id:"inputFirst_Name6",class:"form-control"%>
</div>
</div>
<div class="row g-3 align-items-center">
<div class="col-auto">
<%= f.label :last_name,class:"col-form-label",for:"inputFirst_Name6"%>
</div>
<div class="col-auto">
<%= f.text_field :last_name,id:"inputFirst_Name6",class:"form-control"%>
</div>
</div>
<div class="row g-3 align-items-center">
<div class="col-auto">
<%= f.label :username,class:"col-form-label",for:"inputFirst_Name6"%>
</div>
<div class="col-auto">
<%= f.text_field :username,id:"inputFirst_Name6",class:"form-control"%>
</div>
</div>
<div class="row g-3 align-items-center">
<div class="col-auto">
<%= f.label :email,class:"col-form-label",for:"inputFirst_Name6"%>
</div>
<div class="col-auto">
<%= f.email_field :email,id:"inputFirst_Name6",class:"form-control"%>
</div>
</div>
<div class="row g-3 align-items-center">
<div class="col-auto">
<%= f.label :password,class:"col-form-label",for:"inputFirst_Name6"%>
</div>
<div class="col-auto">
<%= f.password_field :password,id:"inputFirst_Name6",class:"form-control"%>
</div>
</div>
<div class="row g-3 align-items-center">
<div class="col-auto">
<%= f.label :password_confirmation,class:"col-form-label",for:"inputFirst_Name6"%>
</div>
<div class="col-auto">
<%= f.password_field :password_confirmation,id:"inputFirst_Name6",class:"form-control"%>
</div>
</div>
<%= f.submit "Kaydol",class:"btn btn-primary"%>
<%end%>
Şİmdiden teşekkürler.