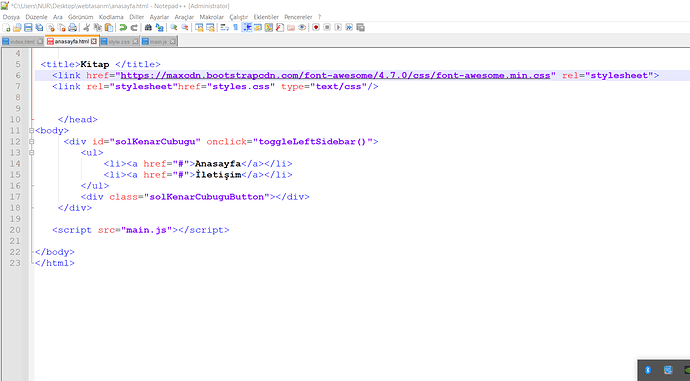
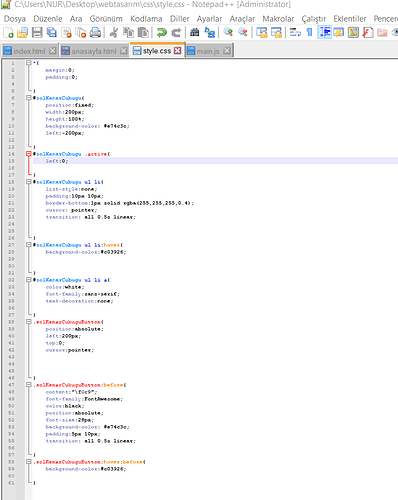
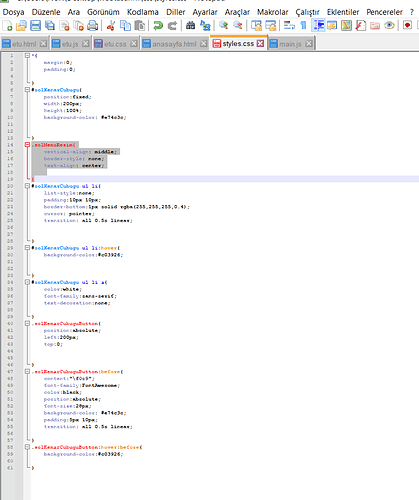
Yukarıda sol açılır menü yapmaya çalışıyorum fakat kodlarım css kodlarımı görmüyor kodlarımı masaüstünde webtasarım isimli dosyanın içerisindeki css dosyasındaki stil kodlarını görüntülemiyor. Kodları birebir yazdım fakat nerede hata var anlamıyorum.
anasayfa.html, 7.satırda bir sorun var gibi. hrefe css dosyasının yolunu bir şekilde vermeniz lazım. Sizde iki hata var gibi: birincisi dosyanızın isminin sonunda s yok yani styleS.css değil ama öyle yazılmış, ikincisi de direkt anasayfa.html ile aynı dizinde değiller ama kendisi css klasörünün içinde, bu göz önüne alınmamış.
Dolayısıyla şöyle deneyiniz href'i:
href="css/style.css"
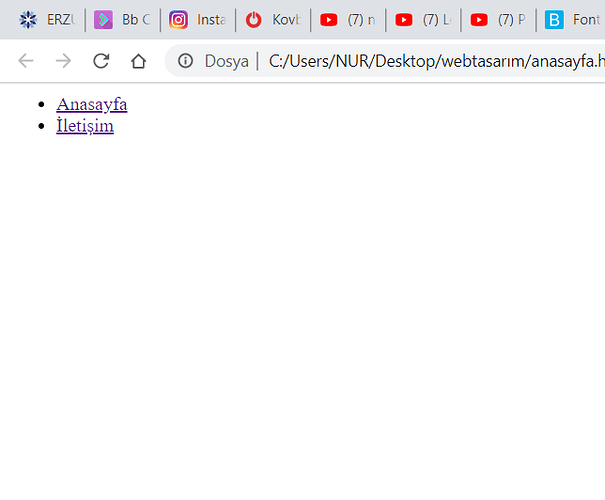
cevabınız için teşekkür ediyorum .Söylediğiniz ayrıntılar gözümden kaçmış uzun süredir uğraşıyorum dikkatim dağıldı biraz ama ben size başka bir soru sormak istiyorum. Sol açılır menümü oluşturdum .
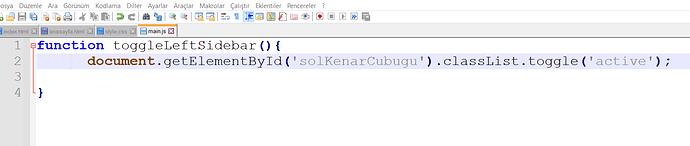
Fakat menüm açılıp kapanma işlemini gerçekleştirmiyor. "main.js " dosyamın içerisinde active ile bunu yapmaya çalışmıştım Şu şekilde
function toggleLeftSidebar(){
document.getElementById('solKenarCubugu').classList.toggle('active');
}
yukarıda fotografta da görülüyor. Tuş çalışmıyor
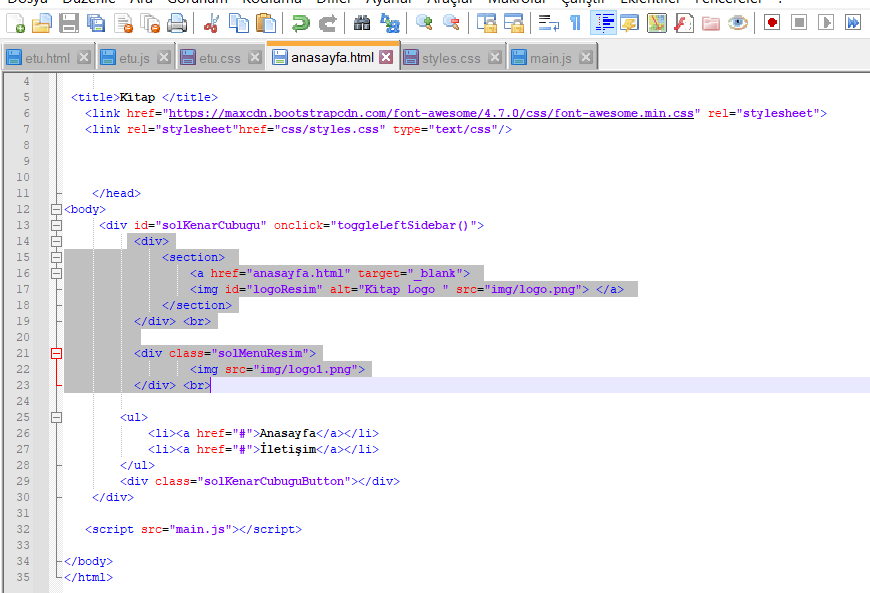
Ayrı olarak da ana sayfa ve iletişim butonlarının üstüne bir adet logo üzerine basınca anasayfaya gelecek şekilde bir adet de resim eklemek istedim
önceki kodlara ek olarak resimdeki kodları ekledim sonuçta söyle bir görüntü ortaya çıktı
Resimlerin boyutu menüye sığacak şekilde olmasını hatta menüden biraz daha küçük olmasını istiyorum. Nasıl yapabilirim?
Kodlarınızı resim olarak değil de yazı olarak paylaşırsanız kopyalayıp yapıştırabiliriz, deneme yaparak çözüme ulaşıp ulaşmadığını anlayabiliriz. Resimlerden elle tek tek yazmak gerekir aksi takdirde.
HTML kod(anasayfa.thml)
<html>
<head>
<!-- gerekli meta tagları başlangıç -->
<meta charset="utf-8">
<meta name="author" content="Ali Gel">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- gerekli meta tagları bitiş -->
<!-- opsiyonel meta tagları başlangıç -->
<meta name="description" content="Lezzet Durağı Web Sitesi">
<meta name="keywords" content="yemek, lezzet, tatlı, temiz, güleryüz">
<!-- opsiyonel meta tagları bitiş -->
<title>Kitap </title>
<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet">
<link rel="stylesheet"href="css/styles.css" type="text/css"/>
</head>
<body>
<div id="solKenarCubugu" onclick="toggleLeftSidebar()">
<div>
<section>
<a href="anasayfa.html" target="_blank">
<img id="logoResim" alt="Kitap Logo " src="img/logo.png"> </a>
</section>
</div> <br>
<div class="solMenuResim">
<img src="img/logo1.png">
</div> <br>
<ul>
<li><a href="#">Anasayfa</a></li>
<li><a href="#">İletişim</a></li>
</ul>
<div class="solKenarCubuguButton"></div>
</div>
<script src="main.js"></script>
<!-- Sağ Blog-->
<main id="main">
<section class="banner">
<div>
<h1 class="banner-baslik">Kitap Sığınağı</h1>
<p class="banner-slogan">Yazı Kişisel Özgürlüğün Bir Ürünüdür.</p>
</div>
</section>
<!-- İçerik başlangıç -->
<div class="icerikler">
<div class="kapsayici cf">
<section class="icerik">
<h2>Küçük Prens İnceleme</h2>
<figure>
<img src="img/kücükprens.jpg" width=450 height=300 alt="Küçük Prens">
<figcaption>Resim 1 : Küçük Prens</figcaption>
</figure>
</section>
<section class="icerik">
<h2>Şeytanın Avukatı</h2>
<figure>
<img src="img/seytan.jpg" width=450 height=300 alt="Şeytanın Avukatı">
<figcaption>Resim 2 : Şeytanın Avukatı</figcaption>
</figure>
</section>
</div>
</div>
<!-- İçerik bitiş -->
</main>
</body>
</html>
CSS dosyası(styles.css)
*{
margin:0;
padding:0;
}
html {
box-sizing: border-box;
}
*, *::before, *::after {
box-sizing: inherit;
}
body {
padding: 0;
margin: 0;
}
.cf:before,
.cf:after {
content: " ";
display: table;
}
.cf:after {
clear: both;
}
img {
max-width: 100%;
height: auto;
}
input, textarea {
border-radius: 0;
border: 1px solid #ccc;
padding: 10px 15px;
}
[type="text"],
[type="number"],
textarea {
width: 100%;
}
#solKenarCubugu{
position:fixed;
width:200px;
height:100%;
background-color: #e74c3c;
}
.solMenuResim{
vertical-align: middle;
border-style: none;
text-align: center;
}
#solKenarCubugu ul li{
list-style:none;
padding:10px 10px;
border-bottom:1px solid rgba(255,255,255,0.4);
cursor: pointer;
transition: all 0.5s linear;
}
#solKenarCubugu ul li:hover{
background-color:#c03926;
}
#solKenarCubugu ul li a{
color:white;
font-family:sans-serif;
text-decoration:none;
}
.solKenarCubuguButton{
position:absolute;
left:200px;
top:0;
}
.solKenarCubuguButton:before{
content:"\f0c9";
font-family:FontAwesome;
color:black;
position:absolute;
font-size:28px;
background-color: #e74c3c;
padding:5px 10px;
transition: all 0.5s linear;
}
.solKenarCubuguButton:hover:before{
background-color:#c03926;
}
main{margin-left:250px}
.kapsayici {
width: 90%;
max-width: 960px;
margin-left: auto;
margin-right: auto;
}
/* Banner */
.banner {
padding: 30px 0;
background-color: #125466;
color: #fff;
text-align: center;
}
.banner-baslik {
font-size: 80px;
font-weight: normal;
margin-bottom: 0;
margin-top: 20px;
}
.banner-slogan {
font-style: italic;
font-size: 20px;
}
/*İçerikler*/
.icerikler {
padding: 40px 0;
background: #fafafa;
border-bottom: 1px solid #ddd;
}
.icerik {
float: left;
width: 49%;
background: #fff;
border: 1px solid #ccc;
border-radius: 5px;
padding: 15px;
}
.icerik figure {
margin: 0;
}
.icerik + .icerik {
margin-left: 2%;
}
BOOTSTRAP DOSYASI(main.css)
function toggleLeftSidebar(){
document.getElementById('solKenarCubugu').classList.toggle('active');
}
Size az önce sorduğum açılır menü üzerindeki resimlerin büyüklüğü problemini hallettim fakat Menü hala açılıp kapanmıyor açık bir şekilde duruyor Resimdeki gibi
Birde Şeytanın avukatı filmi ile küçük prensin boyutları kare şeklinde ve birbirine eşit şekilde olsun istiyorum Resimleri yedineden boyutlandırıp ikisini de1028x 770 boyutunda yaptım fakat düzelmedi .
Kapanıp açılmayla ilgili şunu yazabiliriz: solKenarCubuguButton ve solKenarCubugu'nu kapsayan bir wrapper yazıyoruz div olarak. Yani HTML’deki değişiklik:
<div class="wrapper">
<div class="solKenarCubuguButton" onclick="toggleLeftSidebar()">
</div>
<div id="solKenarCubugu">
<div>
<section>
<a href="anasayfa.html" target="_blank">
<img id="logoResim" alt="Kitap Logo " src="img/logo.png"> </a>
</section>
</div> <br>
<div class="solMenuResim">
<img alt="sol menu resim" src="img/logo1.png">
</div> <br>
<ul>
<li><a href="#">Anasayfa</a></li>
<li><a href="#">İletişim</a></li>
</ul>
</div>
</div>
bu şekilde. Toggle’lanmasını da solKenarCubuguButton'a bağladık. Artık Javascript kodunda erişilmesi gereken eleman da wrapper oldu, dolayısıyla
function toggleLeftSidebar(){
document.getElementsByClassName("wrapper")[0].classList.toggle("opened");
}
Son olarak da CSS dosyasının tamamı:
*{
margin:0;
padding:0;
}
html {
box-sizing: border-box;
}
*, *::before, *::after {
box-sizing: inherit;
}
body {
padding: 0;
margin: 0;
}
.cf:before,
.cf:after {
content: " ";
display: table;
}
.cf:after {
clear: both;
}
img {
max-width: 100%;
height: auto;
}
input, textarea {
border-radius: 0;
border: 1px solid #ccc;
padding: 10px 15px;
}
[type="text"],
[type="number"],
textarea {
width: 100%;
}
.solMenuResim{
vertical-align: middle;
border-style: none;
text-align: center;
}
#solKenarCubugu ul li{
list-style:none;
padding:10px 10px;
border-bottom:1px solid rgba(255,255,255,0.4);
cursor: pointer;
transition: all 0.5s linear;
}
#solKenarCubugu ul li:hover{
background-color:#c03926;
}
#solKenarCubugu ul li a{
color:white;
font-family:sans-serif;
text-decoration:none;
}
.solKenarCubuguButton:before{
content:"\f0c9";
font-family:FontAwesome;
color:black;
position:absolute;
font-size:28px;
background-color: #e74c3c;
padding:5px 10px;
transition: all 0.5s linear;
}
.solKenarCubuguButton:hover:before{
background-color:#c03926;
}
.wrapper{
position:fixed;
width:200px;
height:100%;
background-color:#e74c3c;
top:0;
left:0;
margin-left:0px;
}
.wrapper.opened{
margin-left:-200px;
}
.solKenarCubuguButton {
position:absolute;
left:200px;
top:0;
}
#solKenarCubugu {
/* position: relative;
width:250px;
height:100%;
background-color:red;
float:right; */
position:fixed;
width:200px;
height:100%;
background-color: #e74c3c;
}
main{margin-left:250px}
.kapsayici {
width: 90%;
max-width: 960px;
margin-left: auto;
margin-right: auto;
}
/* Banner */
.banner {
padding: 30px 0;
background-color: #125466;
color: #fff;
text-align: center;
}
.banner-baslik {
font-size: 80px;
font-weight: normal;
margin-bottom: 0;
margin-top: 20px;
}
.banner-slogan {
font-style: italic;
font-size: 20px;
}
/*İçerikler*/
.icerikler {
padding: 40px 0;
background: #fafafa;
border-bottom: 1px solid #ddd;
}
.icerik {
float: left;
width: 49%;
background: #fff;
border: 1px solid #ccc;
border-radius: 5px;
padding: 15px;
}
.icerik figure {
margin: 0;
}
.icerik + .icerik {
margin-left: 2%;
}
Değişiklikler .wrapper ile ilgili olan kısımlar. Oraya bakarak değiştirebilirsiniz başka türlü istiyorsanız.
Şunu belirteyim ben HTML/CSS, website tasarımından anlıyor değilim, şuradaki yanıtı adapte etmeye çalıştım. Dolayısıyla bu esnek, kaliteli ve makul olan çözüm olmayabilir. Zaten diğer sorunuzu cevaplayacak yetkinliğim de yok. Belki başka bir başlık açmak isteyebilirsiniz ne de olsa başka bir soru bu konudaki asıl sorudan. Belki diğer arkadaşlar yardımcı olabilirler.
yardımlarınız şimdilik benim için yeterli oldu çok teşekkür ederim zamanınızı ayırdınız .