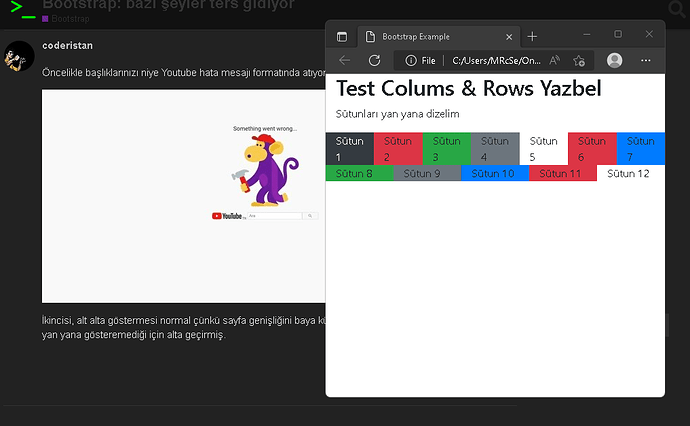
Evet,arkadaşlar.Şimdi ben bunun text white kısmına white yazınca yazıyı değil,arka planı white yapıyor,sütunları yan-yana dizmiyor,yukardan aşağı gösteriyor.Nedeni nedir sizce? Galiba laptopum aptal
Resimden çok okunmuyor. Ama sanki;
<div class="row">
<div class="col">Column</div>
<div class="col">Column</div>
<div class="col">Column</div>
<div class="col">Column</div>
</div>
Sizde col-1 olan yerleri değiştirip dener misiniz?
Bir de mümkünse kodunuzu yapıştırsanız daha rahat okur ve yardımcı olabiliriz.
Özellikle
text white kodunuzu göremedim.
col-1 olan yerleri değiştirip ne yazayım ki ? Hocanın yazdıklarlnın aynısı ya bilemiyorum bir azdan denerim teşekkürler
“col-1” yerine sadece “col” yazın, " -1" kısımlarını silip bakarmısınız?
EDIT:
<div class="col-1
İle başlayan kısımları
<div class="col
şeklinde düzenlerseniz kolonlar ekrana sığdığı kadar yan yana dizilir.
col-1 yazarak hepsini alt alta tek kolon olarak böl demiş oluyorsunuz.
Ve hala kodunuzun, text ile ilgili kodunu da göremedim.
Eğer kodunuzu buraya yapıştırırsanız, düzenlemek ve hataları bulmak daha kolay olur.
EDIT2:
Text kısmını şimdi görebildim.
Satırda ; class=“text-white bg-dark”
şeklinde önce text rengini, sonra arka fon rengini vermeyi deneyin. Belki yer değiştirmek bir işe yarayabilir. Saçma ama bazan oluyor.
<div class="container-fluid mt-3"></div>
<div class="row"></div>
<div class="col bg-dark text-white">Sütun 1</div>
<div class="col bg-danger">Sütun 2</div>
<div class="col bg-success">Sütun 3</div>
<div class="col bg-secondary">Sütun 4</div>
<div class="col bg-white">Sütun 5</div>
<div class="col bg-danger">Sütun 6</div>
<div class="col bg-primary">Sütun 7</div>
<div class="col bg-success">Sütun 8</div>
<div class="col bg-secondary">Sütun 9</div>
<div class="col bg-primary">Sütun 10</div>
<div class="col bg-danger">Sütun 11</div>
<div class="col bg-white">Sütun 12</div>
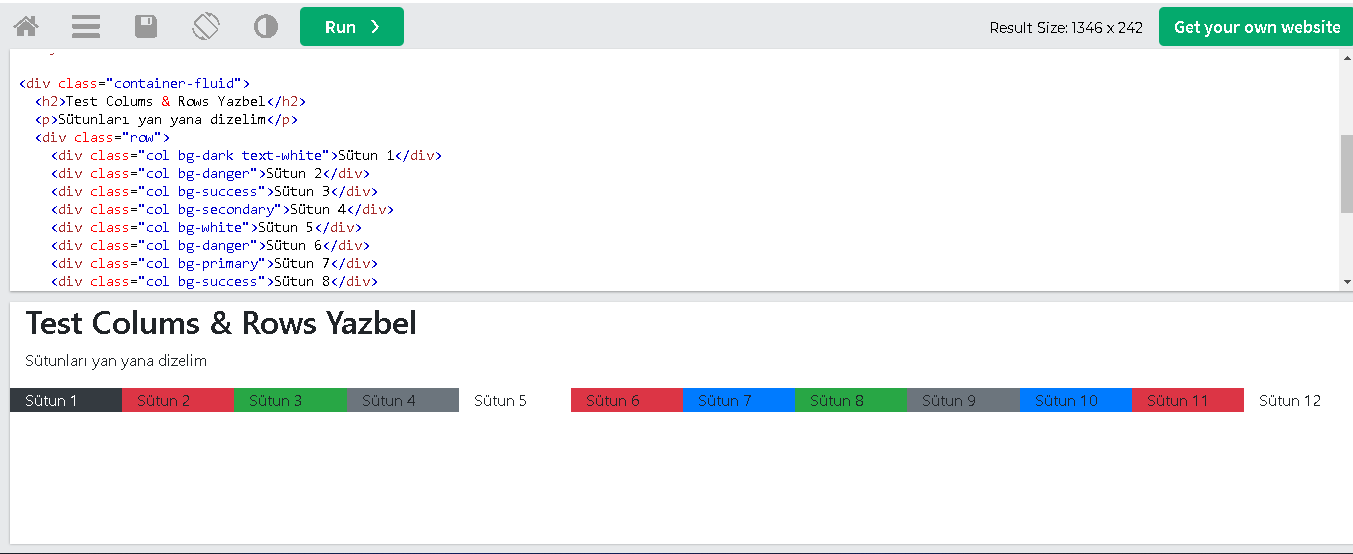
Evet bu şekilde denediniz mi?
Sonuç?
Yine alt alta yazdı ama,uzun şekilde.
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
</div>
Bu formatta tek yukarıdaki kodu deneyebilir misiniz?
EDIT:
Ayak üstü bir kod karaladım.
Gayet yan yana geliyor.
Sizin kodun tamamını buraya yapıştırırsanız burada deneyip hatayı daha iyi görebilirim.
EDIT:
Baştan baktım koda:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.6.1/dist/css/bootstrap.min.css">
<script src="https://cdn.jsdelivr.net/npm/jquery@3.6.0/dist/jquery.slim.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.1/dist/umd/popper.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.6.1/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container-fluid">
<h2>Test Colums & Rows Yazbel</h2>
<p>Sütunları yan yana dizelim</p>
<div class="row">
<div class="col bg-dark text-white">Sütun 1</div>
<div class="col bg-danger">Sütun 2</div>
<div class="col bg-success">Sütun 3</div>
<div class="col bg-secondary">Sütun 4</div>
<div class="col bg-white">Sütun 5</div>
<div class="col bg-danger">Sütun 6</div>
<div class="col bg-primary">Sütun 7</div>
<div class="col bg-success">Sütun 8</div>
<div class="col bg-secondary">Sütun 9</div>
<div class="col bg-primary">Sütun 10</div>
<div class="col bg-danger">Sütun 11</div>
<div class="col bg-white">Sütun 12</div>
</div>
</div>
</body>
</html>
Şu şekilde kod kullandım.
muhtemelen
</div>
eksik yada fazla.
Açtığınız kadar blok kapattığınızdan emin olun.
Yada kodun tamamını yapıştırın düzeltelim.
Düzeldi abi ya sağ ol.Linklerim yanlıştı galiba
Öncelikle başlıklarınızı niye Youtube hata mesajı formatında atıyorsunuz merak ettim.
İkincisi, alt alta göstermesi normal çünkü sayfa genişliğini baya küçültmüşsünüz. 12 tane sütunu tek satırda yan yana gösteremediği için alta geçirmiş.
col yerine col-1 kullanmış, ne yaparsa yapsın dikey tek kolon şeklinde alt alta sıralar.
Benim gösterdiğim kodda o satırlar col şeklinde.
Pencereyi küçültürsem bir alt satıra sarkar.
Aslında sorunu basit div ile açtığı blokların bazılarını kapatmamış.
Bundan dolayı her biri alt alta kalmış.
Çok da yüklenmedim.
Daha yaşı küçük çocuk diye.
Aslında benzer mesajına attım ama anlamamıştı.
Ekran resmi almak yerine fotoğraf çeken seviyede olduğu için üzmek istemedim.
Hmm. Bootstrap eski sürümlerinde alta kayıyordu diye hatırlıyordum. Kullanmayalı unutmuşum.
Doğru hatırlıyorsundur. Belki kullandığım tarayıcı ile alakalıdır. Hatayı şimdi görebildim.
Burada, container-fluid i direkt / div ile kapatmış.
Aynı şekilde, row sınıfını da kapatmış.
col sınıfları blokların dışında kalmış.
Ancak o şekilde dikey alt alta sıralama hatası alabildim.
Bu arada col-1 şeklinde de yazsam yine yatay diziyor, sen söyleyince ona da baktım. Yani asıl hatanın kaynağı, başta söylediğim div lerin yanlış yerde kapatılmasıymış.
Ya bir insanın yaşı ve seviyesi foto çekmekle mi ölçülür ? Kardeşim siz ruh hastasısınız ya.Bilmediğim bir şeyi hızlı cevap verdim diye bana çocuk diyor bir de.Ordan ne belli ki benim yaşım,kafamı ekrana sokmuşum.19 yaşındayım,her neyse.Telefondan foruma kayıt olduğum için böyle çekip yükledim fotoyu,her tarafdan kayıt yapmaya pek vaktim yok.Sorunun cevabını ver,git işte ya.Ne var burda büyütecek,insanı cahil yerine koyuyolar 1-2 küçük hata için.Hata bile sayılmaz.Tövbe tövbe.Allah sabır versin bana.Size de her neye ihtiyacınız varsa onu versin…İnşAllah
Hızlı cevap verdim diye derken,hızlı olsun diye diyecektim bu da bir yazım hatasıydı…Bunu da taslarlar hemen…
Hepsine cevap verebilirdim ama bir tanesi yeter sanırım.
Evet.