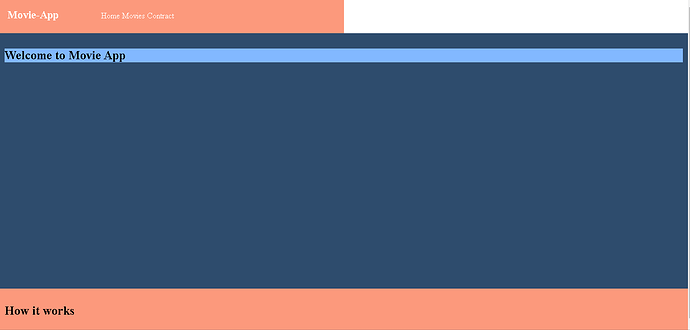
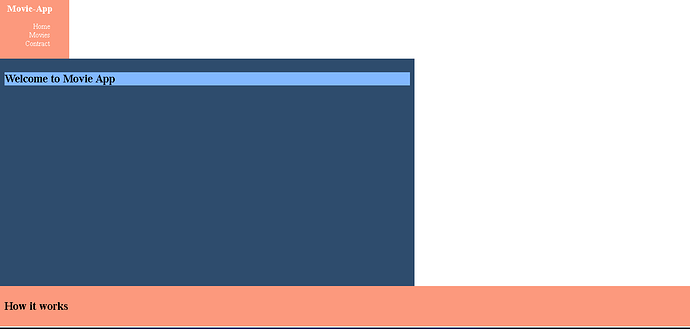
Kursta şöyle bir kod örnegi gördüm
<style>
*{
box-sizing: border-box;
}
body{
margin: 0;
}
#showcase{
background-color: #2E4C6d;
height: 500px;
width: 60%;
padding: 10px;
}
#how-it-works{
background-color: #FC997C;
padding: 10px;
}
.main-header{/*Bu kod:uzun bir çizgi işine yarıyor*/
background-color: #FC997C;
padding: 8px 16px;
}
.main-nav{
width: calc(100% - 99px);
display: inline-block;
text-align: right;
}
.main-nav__items{/*listeleme özelliklerini gördük*/
margin: 0;
padding: 0;
list-style: none;
}
.main-nav__item{
display: inline-block;
}
.main-header__logo{
color: #fff;
text-decoration: none;
font-weight: bold;
font-size: 21px;
}
.main-nav__item a{ /*Compineytır selectır türüdür claasdaki elementi görmüştür*/
text-decoration: none;
color: #fff;
}
</style>
</head>
<body>
<header class="main-header">
<a href="#" class="main-header__logo">Movie-App</a>
<nav class="main-nav">
<ul class="main-nav__item">
<li class="main-nav__item">
<a href="#">Home</a>
</li>
<li class="main-nav__item">
<a href="#">Movies</a>
</li>
<li class="main-nav__item">
<a href="#">Contract</a>
</li>
</ul>
</nav>
</header>
<main width="1000px">
<section id="showcase">
<h1 style="background-color: #82b8ff;">Welcome to Movie App</h1>
</section>
<section id="how-it-works">
<h2>How it works</h2>
</section>
</main>
</body>
kodun üst header kısmı biz genişlik vermesekte yana dogru genişliyor bunu sebebi nedir?