html kodu:
<div class="videocard">
<img class="videopicture" src="https://forum.yazbel.com/uploads/default/original/2X/0/0e54b65465ebfdd829706a22091d9def254bd1ae.png" alt="sdsds" />
<span class="videotitle">sa</span>
<button class="download"></button>
</div>
css:
.videocard {
height: 80px;
background-color: grey;
border-radius: 20px;
border-color: black;
border-style: solid;
display: flex;
align-items: center; /* Center items vertically */
}
.videotitle {
margin-left: 20px;
font-size: 30px;
font-family: system-ui, -apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto, Oxygen, Ubuntu, Cantarell, 'Open Sans', 'Helvetica Neue', sans-serif;
}
.videopicture {
height: 80px;
border-top-left-radius: 20px;
border-bottom-left-radius: 20px;
}
.download {
border: none;
height: 80px;
width: 60px;
margin-left: auto;
border-top-right-radius: 20px;
border-bottom-right-radius: 20px;
}
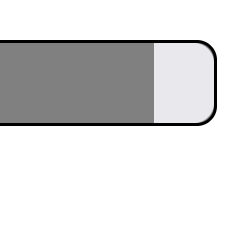
buton ve resmin köşelerindeki boşluğun(tam oturmamasının) kaynağı nedir ve nasıl cözerim.