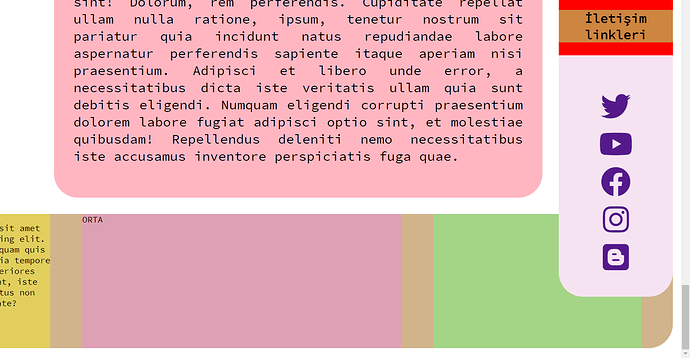
Merhabalar resimde görülen sağ taraftaki “iletişim linkleri” yazan kısımın css’i şu şekilde:
position: sticky;
top: 1%;
Yukarıdan aşağıa kayarak geliyor ama ben kahverengi kısıma geldiğinde daha fazla aşağı inmemesini istiyorum. Yani kullanıcı daha fazla aşağı gitse de kahverengi yerin üstünde kalmasını istiyorum. Bunu nasıl kontrol edebilirim?
Şimdiden teşekkür ederim.
$(document).scroll(function() {
Kaymayıdurdur();
});
Önce her kaydırmada pozisyonuna bakman lazım
function Kaymayıdurdur() {
if($('#social-float').offset().top + $('#social-float').height()
>= $('#footer').offset().top - 10)
$('#social-float').css('position', 'absolute');
if($(document).scrollTop() + window.innerHeight < $('#footer').offset().top)
$('#social-float').css('position', 'sticky'); // restore when you scroll up
}
Ondan sonra istediğin lokasyona geldiğinde durduracaksın. tekrar lokasyonun yukarısına çıkarsa yine sticky olacak. Fixed ile yapmanı öneririm.
1 Beğeni