merhaba, daha önceden statik web siteleri yapmıştım. ve dinamik bir blog web sitesi yapmak istiyordum chatgtp’den yardım alarak böyle bir kod yazdım
const express = require('express');
const app = express();
const port = 3000;
// Statik dosyaları sunmak için 'public' klasörünü kullan
app.use(express.static('public'));
// Ana sayfa route'u
app.get('/', (req, res) => {
res.sendFile(__dirname + '/public/index.html');
});
// Post sayfası route'u
app.get('/post/:anything', (req, res) => {
res.sendFile(__dirname + '/public/post.html');
});
// API endpoint örneği
app.get('/api/hello', (req, res) => {
res.json({ message: 'Merhaba, Dünya!' });
});
// Sunucuyu dinlemeye başla
app.listen(port, () => {
console.log(`Sunucu çalışıyor: http://localhost:${port}`);
});
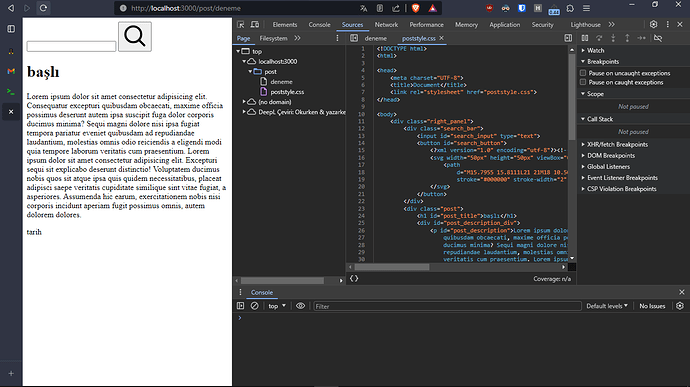
fakat http://localhost:3000/post/deneme gibi bir sayfaya gittiğimde css işlemiyor bunu nasıl düzeltirim.
birşey farkettim tarayıcıda css dosyasında html var garip bir şekilde