Bootsrap kullanarak bir portfolyo sitesi yapıyorum, lakin istediğim şeyi bir türlü bulamadım. Mesela bilgisayardan girince yazılar sola telefondan girince yazıların ortalanmasını istiyorum.
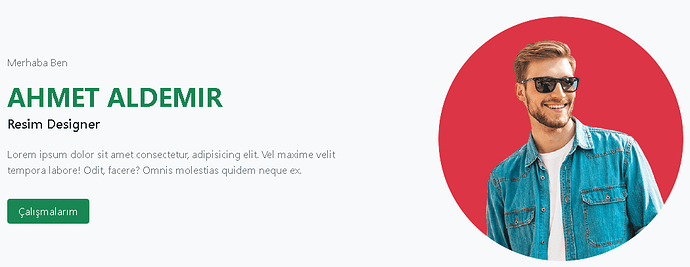
Bilgisayardayken yazıların bunun gibi solda durmasını istiyorum. Bunu yaptım bunda sorun yok:
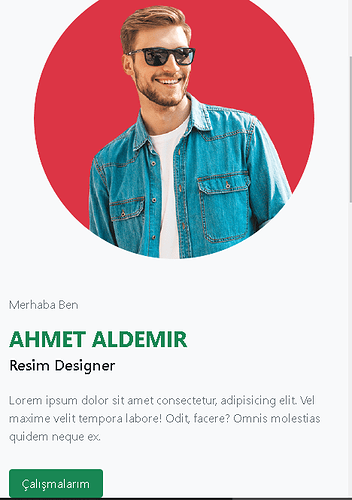
Ama aynı siteyi mobilde görüntüleyince text dizaynları gözü rahatsız ediyor. Resmin altındaki yazıları nasıl ortalayabilirim?
Responsive tasarım yapman gerekiyor bunun için. İnternette bu şekilde araştırmasını yap. Bu bir program ya da kod değil. Bu bir protokol. Bu protokole uygun algoritma kullanarak istediğin şeyi başarabilirsin.
2 Beğeni
position: relative;
margin: auto;
bunlarıda dene
1 Beğeni
Teşekkür ederim, lakin hallettim
Teşekkür ederim, sorunumu bunlar ile hallettim, ben dökümanı yanlış anlamışım o yüzden olmuyormuş.
text-center text-sm-start
1 Beğeni