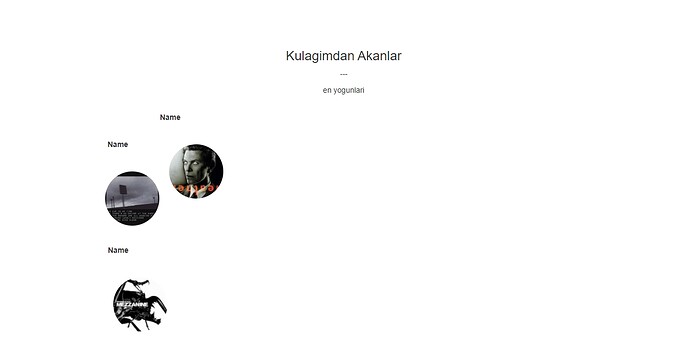
Fotograflarin hepsinin tek satirda yanyana gozukmesi gerekiyor ancak bu sekilde cikti aliyorum, sorun nedir acaba?
`
Musiki Temasi
<style>
.container {
padding: 80px 120px;
}
.person {
border: 10px solid transparent;
margin-bottom: 25px;
width: 120px;
height: 120px;
}
</style>
<div class="container text-center">
<h3>Kulagimdan Akanlar</h3>
<p><em>---</em></p>
<p>en yogunlari</p>
<br>
<div class="row">
<div class="col-sm-4">
<p><strong>Name</strong></p> <br>
<img src="images/bowie.jpg"alt="david bowie" class="img-circle person"/>
<div class="col-sm-4">
<p><strong>Name</strong></p><br>
<img src="images/godspeed.jpg"alt="godspeed you! black emperor" class="img-circle person "/>
<div class="col-sm-4">
<p><strong>Name</strong></p> <br>
<img src="images/massive.jpg"alt="massive attack" class="img-circle person"/>
</div>
</div>
</div>
</div>
</div>
`
hasser
2
d-flex kullanın. Birkaç farklı seçenekle kullanabilirsiniz. Kombine edip kullanabilirsiniz.
Linkte kullanımını bulabilirsiniz:
Anlamazsanız yine yardımcı olmaya çalışırım.
1 Beğeni
tesekkurler ancak izledigim ornekte bunu kullanmadan bahsettigim goruntuye erisilebiliyor. Nereyi atladigimi gormek istiyorum acikcasi.
Bu ornegi yapistirdigimda, istedigim goruntuyu aliyorum ancak hatami bulamadim.
<div class="col-sm-4">
<p><strong>İsim</strong></p><br>
<img src="images/bandmember.jpg" class="img-circle person" alt="Müzisyen">
</a>
</div>
<div class="col-sm-4">
<p><strong>İsim</strong></p><br>
<img src="images/bandmember.jpg" class="img-circle person" alt="Müzisyen">
</a>
</div>
<div class="col-sm-4">
<p><strong>İsim</strong></p><br>
<img src="images/bandmember.jpg" class="img-circle person" alt="Müzisyen">
</a>
Selamun Aleyküm, <div> etiketlerinin kapanışlarını doğru yapmamışsın. Kayma ondan meydana geliyor. Aşağıdaki kodları deneyip gözlemleyebilirsin
<!doctype html>
<html lang="en">
<head>
<title>Title</title>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
</head>
<body>
<div class="container text-center">
<h3>Kulagimdan Akanlar</h3>
<p><em>---</em></p>
<p>en yogunlari</p>
<br>
<div class="row">
<div class="col-sm-4">
<p><strong>Name</strong></p> <br>
<img src="images/bandmember.jpg" height="90" alt="david bowie" class="img-circle person"/>
</div>
<div class="col-sm-4">
<p><strong>Name</strong></p><br>
<img src="images/bandmember.jpg" height="90" alt="godspeed you! black emperor" class="img-circle person "/>
</div>
<div class="col-sm-4">
<p><strong>Name</strong></p> <br>
<img src="images/bandmember.jpg" height="90" alt="massive attack" class="img-circle person"/>
</div>
</div>
</div>
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js" integrity="sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js" integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" crossorigin="anonymous"></script>
</body>
</html>