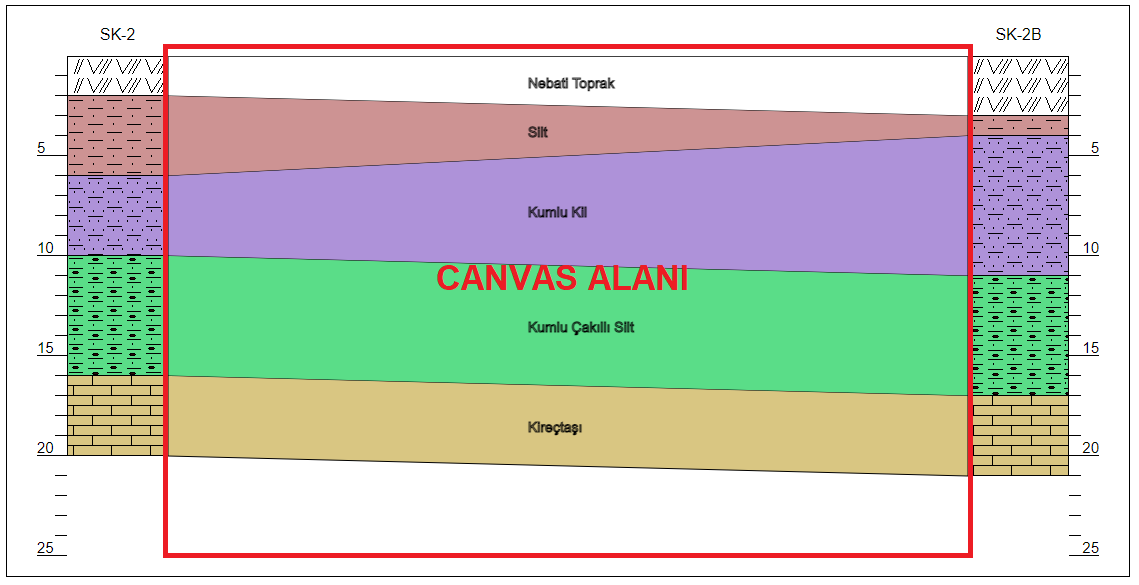
Merhaba… Bir sondaj kesiti oluşturmak istiyorum. canvas ile bir şeyler oluşturdum ama arka plana resim atayamıyorum yardımcı olabilir misiniz?
–script–
var c = document.getElementById(“myCanvas”);
var ctx = c.getContext(“2d”);
ctx.beginPath();
ctx.moveTo(0,0);
ctx.lineTo(0,200);
ctx.lineTo(c.width,260);
ctx.lineTo(c.width,0);
ctx.fillStyle="#f9e6a9";
ctx.fill();
ctx.stroke();
ctx.closePath();
ctx.font = “14px Arial”
ctx.strokeText(“Açılama Yazısı”,360,400);
–script
Şimdilik kapabildiğim bu kadar. renkleri filan hallettim ama tarama olarak resim atayamadım.
Sağ ve solda div’ler de yaptığım gibi arka plan taraması yapmak istiyorum