KV = """
Screen:
BoxLayout:
orientation: 'vertical'
MDRaisedButton:
pos_hint: {'center_x': 0.5,'center_y': 0.5}
"""
Çalışmıyor derken ne sonuç alıyorsun. Hata mı yoksa istemediğin bir şey mi yaşanıyor? Md de nasıl tam bilmesemde pos verirken size hint ya da size vermek lazım yoksa istenmeyen sonuçlar çıkıyor. Bu arada pos için FloatLayout u da inceleyebilirsin daha çok özelliği var diye biliyorum pos konusunda.
posu değiştirmeme rağmen label hareket etmiyor full sol alt köşede kalıyor
Attığın kodda Label yok ki, istediğin kısmın kodunu atabilir misin ve ne yapmak istediğini. Bu arada ben boxlayout a pos verildiğini ilk defa görüyorum hep floatlayout kullandım ve gördüğüm her yerde pos lar float a verilmişti belki de o yüzdendir gene de bi at sıkıntı çıkaran yeri bakalım.
def build(self):
screen=Screen()
button= MDFloatingActionButton(icon='translate',pos_hint={'center_x':0.5,'center_y':0.87},on_release=self.show_data)
#username=MDTextField(text='hi',pos_hint={'center_x':0.5,'center_y':0.5},size_hint_x=None,width=250)
screen.add_widget(button)
self.username = Builder.load_string(username_helper)
self.KV = Builder.load_string(KV)
self.layout = MDBoxLayout()
screen.add_widget(self.username)
haklı olabilirsin kivy kütüphanesine çok hakim değilim o yüzden birkaç şey yanlış olabilir
birde çok teşekkür ederim kivy hakkında bir siz ilgileniyorsunuz forumda
Evet şimdi boxlayout ve floatlayout u inceledim birazcık sanırım sorun bu şöyle örnek vericek olursam.
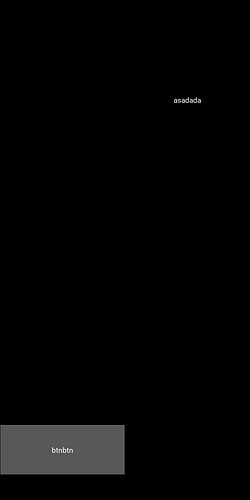
BoxLayout kullanırken:
def build(self):
self.layout = BoxLayout()
self.layout.add_widget(Button(text="btnbtn",size_hint=(.5,.1),pos_hint={"center_x":.5,"center_y":.1}))
self.layout.add_widget(Label(text="asadada",size_hint=(.5,.1),pos_hint={"center_x":.5,"center_y":.8}))
return self.layout
sonuç böyle oluyor:
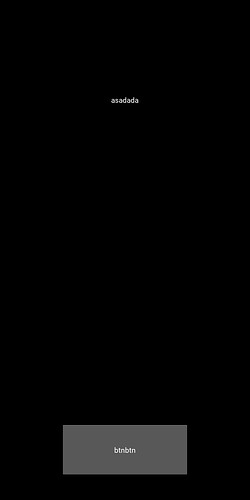
Ardından FloatLayout u denediğimde:
def build(self):
self.layout = FloatLayout()
self.layout.add_widget(Button(text="btnbtn",size_hint=(.5,.1),pos_hint={"center_x":.5,"center_y":.1}))
self.layout.add_widget(Label(text="asadada",size_hint=(.5,.1),pos_hint={"center_x":.5,"center_y":.8}))
return self.layout
sonuç böyle çıkıyor:
Yani kodda söylediğimiz gibi center ile çalıştı.
Umarım doğru anlamışımdır sanırım senin yaşadığın sorunda buydu. pozisyonlama konusunda float layout u araştırabilirsiniz sevdiğim bir layout ve güzel özellikleri var.
Ne demek, bende çok bilgili sayılmam kivy konusunda bir dönem kullanmıştım sadece eminim benden çok daha bilgili kişiler vardır forumda ben daha çok buildozer ile uğraştım kivy kullandığım dönem. Mesela farkettiysen hiç kv dosyasına yazmıyorum çok yorucu geldiğinden py syntax ında yazmayı öğrenmiştim zamanında öyle kaldı şimdi de sıkıntı yaşıyorum görünce ![]()
class TestApp(MDApp,BoxLayout):
def build(self):
screen=Screen()
button= MDFloatingActionButton(icon='translate',pos_hint={'center_x':0.5,'center_y':0.87},on_release=self.show_data)
#username=MDTextField(text='hi',pos_hint={'center_x':0.5,'center_y':0.5},size_hint_x=None,width=250)
screen.add_widget(button)
self.username = Builder.load_string(username_helper)
Label = MDLabel
self.layout =MDFloatLayout()
self.layout.add_widget(Label(text="asadada", size_hint=(.5, .1), pos_hint={"center_x": .5, "center_y": .8}))
self.add_widget(self.layout)
screen.add_widget(self.username)
return screen
def show_data(self, show):
self.list = []
for i in self.username.text:
self.list.append(i)
print(self.list)
Clock.schedule_once(self.call)
def call(self, call):
self.numb = 0
Clock.schedule_interval(self.do, 0.6)
def do(self, do):
if (self.numb < len(self.list)):
self.username.clear_widgets()
self.username.add_widget(Image(source=self.list[self.numb]))
self.numb += 1
else:
self.numb = 0
self.list = []
Clock.unschedule(self.do)
self.username.clear_widgets()
TestApp().run()
kodun tamamı bu zaten kodu da sen yazmıştın ben md versiyonuna çevirdim birde şöyle bir sıkıntı var bu resimleri sadece self.username yazarsak gösteriyor fakat username de boxlayout veya FloatLayout ile alakalı bir şey yok normal layout olarak yazdığımızda hiçbir şey çıkmıyor
Nasıl yani demek istediğini tam anlamadım örnek verebilir misin
Koddaki self.usename
add_widget self.username.clear_widgets yerlerindeki username herhangi layout içermiyor fakat program ona rağmen resimi gösteriyor username yerine layout yazarsak ve de senin yazdığın komutu kullanırsak hiçbir resim çıkmıyor onun nedenini anlamadım
Şimdi daha önceden yazdığım koda birde senin attığına baktım. Senin attığındaki self.username’in ne olduğunu tam olarak anlayamadım çünkü hem show data fonksiyonunda listeye ekleme yaparken self.username’in text ini alıyorsun(TextInput’un görevi), ardından do fonksiyonunda self.username’ e ekleme ve kaldırma yapmaya çalışıyorsun(Layout görevi). self.username de Builder’ a bağlı olduğundan tam olarak ne olduğunu bilmiyorum. Ancak şöyle yaparsan düzelir gibi geldi:
self.username’ i bir input ile değiştir(Md de ne kullanılıyorsa artık bilmiyorum),
Sonrasında da kullanacağın layouta do fonksiyonunda eklemeni yaparsın(self.username yerine).
ne yapmak istiyorsun bu arada birebir aynı kodu md ye çevirmek istiyorsan deneyebilirim md ye çok hakim olmasamda.
aynen md deki button ve textInputları çok daha iyi görünüyor
username_helper = """
MDTextField:
hint_text: "Çevirmek için yazın"
helper_text: "Çevirmek için butona bas"
helper_text_mode: "on_focus"
icon_right: "cursor-text"
pos_hint: {'center_x':0.5,'center_y':0.96}
size_hint_x:None
width:300
"""
buildera bağlı olan bu kod
Builder pek kullanmadım o yüzden nasıl çalışıyor bilmiyorym ama dediğim gibi sen burada bu text field a ekleme yapmaya çalışıyorsun o yüzden sıkıntı çıkıyor olabilir.Ben eski koddan kendim bir şeyler deneyerek md ye çevirmeyi denedim eğer istiyorsan fikir edinebilirsin veya kullabilirsin.
from kivymd.app import MDApp
from kivy.uix.boxlayout import BoxLayout
from kivy.uix.image import Image
from kivy.clock import Clock
from kivymd.uix.textfield import MDTextField
from kivymd.uix.button import MDFloatingActionButton
class main(BoxLayout):
def __init__(self, **kwargs):
super().__init__(**kwargs)
self.orientation = "vertical"
self.a = MDTextField(size_hint_y=.1,hint_text= "Çevirmek için yazın",helper_text= "Çevirmek için butona bas",helper_text_mode= "on_focus",icon_right= "cursor-text",size_hint_x=None,width=300)
self.add_widget(self.a)
self.b = MDFloatingActionButton(size_hint_y=.1,icon='translate')
self.add_widget(self.b)
self.b.bind(on_release=self.show_data)
self.layout = BoxLayout(size_hint_y=.8)
self.add_widget(self.layout)
def show_data(self, show):
self.list = []
for i in self.a.text:
self.list.append(i)
print(self.list)
Clock.schedule_once(self.call)
def call(self, call):
self.numb = 0
Clock.schedule_interval(self.do, 1)
def do(self, do):
if (self.numb < len(self.list)):
self.layout.clear_widgets()
self.layout.add_widget(Image(source=self.list[self.numb]))
self.numb += 1
else:
self.numb=0
self.list = []
Clock.unschedule(self.do)
self.layout.clear_widgets()
class app(MDApp):
def build(self):
return main()
if __name__ == "__main__":
app().run()
BoxLayout ta Tek bir Eleman var Bu yüzden MD ait olan butonun Yerini Değiştiremezsin orientation:vertical yani ekledğin her Bir eleman alt alta dizilir
Ama illa ki Değiştirecem Diyorsan Screen içine Ve Ya yahut FlotLayout kullan