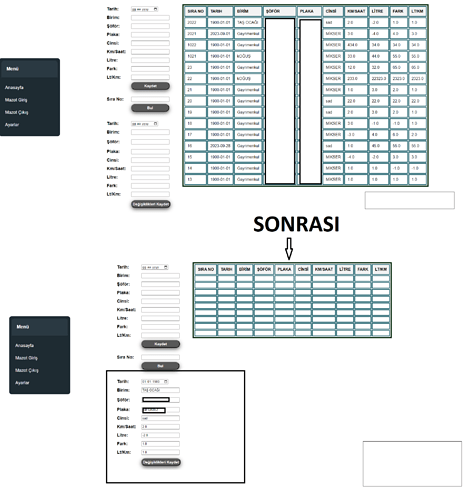
Arkadaşlar selamlar. Flaskta bir ekran yaptım. Bu ekran sağda max 15 adet alt alta veri gösteriyor. Sol tarafta bilgiler girilip kayıt ediyor. hemen altında yanlış bir bilgi girildiyse SIRA NO ile arayıp buluyor ve altında bulduğu bilgileri getirip düzeltme yapmaya olanak sağlıyor. Bu ekranda 2 adet sorun yaşıyorum.
Birincisi SIRA NO ile aratma yaptığımda bul butonuna bastığımda sağda ki görünen veriler siliniyor.
İkincisi ise hatalı verileri getirdiğinde ve düzelttiğimde değişiklikleri kaydet butonuna basıldığında Internal Server Error hatası veriyor. kayıt etmiyor. pythonda pyodbc.ProgrammingError: (‘The SQL contains 10 parameter markers, but 9 parameters were supplied’, ‘HY000’) hatası alıyorum. zaten benim veri tabanımda 9 parametre var. Bu durumla ilgili nasıl düzeltme sağlayabilirim. yardımcı olabilirseniz sevinirim.
HTML
<!DOCTYPE html>
<html lang="tr_TR">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="https://fonts.googleapis.com/css?family=Lato:300,400,700&display=swap" rel="stylesheet">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css">
<link rel="stylesheet" href="css/style.css">
<title>Mazot Çıkış</title>
<style>
body {
display: flex;
flex-direction: column;
align-items: center;
min-height: 100vh;
margin: 0;
}
header {
background-color: #0073e6; /* Header background color */
color: #fff; /* Header text color */
padding: 40px;
text-align: center;
width: 95%;
}
@import url('https://fonts.googleapis.com/css?family=Roboto');
.container{
padding: 50px;
}
.card{
position: absolute;
top: 50%;
transform: translateY(-50%);
left: 8px;
/*border: 5px solid #ccc; /* Border for the frame */
padding: 10px;
flex-direction: column;
justify-content: right;
/*min-height: 50vh;*/
/* width: 300px;*/
height: 300px;
background-color: #1E2B32;
border-radius: 10px 10px;
}
.header{
border-radius: 10px 10px 0 0;
padding: 5px;
background-color: #2A3942;
}
h3{
color: #FFFFFF;
font-family: 'Roboto', sans-serif;
margin-left: 1rem;
}
.iconM{
font-size: 18px;
margin-left: 170px;
color: #2f89fc;
}
.icon{
margin-right: 8px;
}
.body li{
width: 200px;
transition: 1s all;
font-family: 'Roboto', sans-serif;
font-size: 18px;
padding: 15px;
margin-left: -40px;
margin-top: 0px;
color: #fff;
list-style: none;
display: block;
border-top-right-radius: 10px 10px;
border-bottom-right-radius: 10px 10px;
}
li:hover{
transition: 1s all;
color: #2f89fc;
background-color: rgba(42, 56, 65, 0.82);
border-top-right-radius: 10px 10px;
border-bottom-right-radius: 10px 10px;
cursor: pointer;
}
.body > li{
float: left;
}
.body li ul{
background: #1E2B32;
margin-left: 280px;
margin-top: -38px;
display: none;
position: absolute;
border-top-right-radius: 15px 15px;
border-bottom-right-radius: 15px 15px;
}
.body li:hover > ul{
display: block;
cursor: pointer;
}
.right-align1 {
position: absolute;
left: 550px;
top: 110px;
font-family: 'Lucida Grande', Arial, sans-serif;
}
.right-align2 {
position: absolute;
left: 450px;
top: 110px;
font-family: 'Lucida Grande', Arial, sans-serif;
/*background: #00a9ff;*/
font-size: 18px;
}
.right-align3 {
position: absolute;
left: 450px;
top: 145px;
font-family: 'Lucida Grande', Arial, sans-serif;
/*background: #00a9ff;*/
font-size: 18px;
}
.right-align4 {
position: absolute;
left: 550px;
top: 145px;
font-family: 'Lucida Grande', Arial, sans-serif;
}
.right-align5 {
position: absolute;
left: 450px;
top: 180px;
font-family: 'Lucida Grande', Arial, sans-serif;
/*background: #00a9ff;*/
font-size: 18px;
}
.right-align6 {
position: absolute;
left: 550px;
top: 180px;
font-family: 'Lucida Grande', Arial, sans-serif;
}
.right-align7 {
position: absolute;
left: 450px;
top: 215px;
font-family: 'Lucida Grande', Arial, sans-serif;
/*background: #00a9ff;*/
font-size: 18px;
}
.right-align8 {
position: absolute;
left: 550px;
top: 215px;
font-family: 'Lucida Grande', Arial, sans-serif;
}
.right-align9 {
position: absolute;
left: 450px;
top: 250px;
font-family: 'Lucida Grande', Arial, sans-serif;
/*background: #00a9ff;*/
font-size: 18px;
}
.right-align10 {
position: absolute;
left: 550px;
top: 250px;
font-family: 'Lucida Grande', Arial, sans-serif;
}
.right-align11 {
position: absolute;
left: 450px;
top: 285px;
font-family: 'Lucida Grande', Arial, sans-serif;
/*background: #00a9ff;*/
font-size: 18px;
}
.right-align12 {
position: absolute;
left: 550px;
top: 285px;
font-family: 'Lucida Grande', Arial, sans-serif;
}
.right-align13 {
position: absolute;
left: 450px;
top: 320px;
font-family: 'Lucida Grande', Arial, sans-serif;
/*background: #00a9ff;*/
font-size: 18px;
}
.right-align14 {
position: absolute;
left: 550px;
top: 320px;
font-family: 'Lucida Grande', Arial, sans-serif;
}
.right-align15 {
position: absolute;
left: 450px;
top: 355px;
font-family: 'Lucida Grande', Arial, sans-serif;
/*background: #00a9ff;*/
font-size: 18px;
}
.right-align16 {
position: absolute;
left: 550px;
top: 355px;
font-family: 'Lucida Grande', Arial, sans-serif;
}
.right-align17 {
position: absolute;
left: 450px;
top: 390px;
font-family: 'Lucida Grande', Arial, sans-serif;
/*background: #00a9ff;*/
font-size: 18px;
}
.right-align18 {
position: absolute;
left: 550px;
top: 390px;
font-family: 'Lucida Grande', Arial, sans-serif;
}
.right-align19 {
position: absolute;
left: 550px;
top: 420px;
font-family: 'Lucida Grande', Arial, sans-serif;
font-size: 15px;
border-radius: 50px;
background-color: #585858;
padding:5px 52px;
text-decoration:none;
display:inline-block;
cursor:pointer;
font-weight: bold;
color: #fff;
box-shadow: 0px 5px 16px 0px #515151;
}
.right-align20 {
position: absolute;
left: 450px;
top: 480px;
font-family: 'Lucida Grande', Arial, sans-serif;
font-size: 18px;
}
.right-align21 {
position: absolute;
left: 550px;
top: 480px;
font-family: 'Lucida Grande', Arial, sans-serif;
}
.right-align22 {
position: absolute;
left: 550px;
top: 510px;
font-family: 'Lucida Grande', Arial, sans-serif;
font-size: 15px;
border-radius: 50px;
background-color: #585858;
padding:5px 64px;
text-decoration:none;
display:inline-block;
cursor:pointer;
font-weight: bold;
color: #fff;
box-shadow: 0px 5px 16px 0px #515151;
}
.right-align23 {
position: absolute;
left: 450px;
top: 580px;
font-family: 'Lucida Grande', Arial, sans-serif;
font-size: 18px;
}
.right-align24 {
position: absolute;
left: 550px;
top: 580px;
font-family: 'Lucida Grande', Arial, sans-serif;
}
.right-align25 {
position: absolute;
left: 450px;
top: 615px;
font-family: 'Lucida Grande', Arial, sans-serif;
font-size: 18px;
}
.right-align26 {
position: absolute;
left: 550px;
top: 615px;
font-family: 'Lucida Grande', Arial, sans-serif;
}
.right-align27 {
position: absolute;
left: 450px;
top: 655px;
font-family: 'Lucida Grande', Arial, sans-serif;
font-size: 18px;
}
.right-align28 {
position: absolute;
left: 550px;
top: 655px;
font-family: 'Lucida Grande', Arial, sans-serif;
}
.right-align29 {
position: absolute;
left: 450px;
top: 695px;
font-family: 'Lucida Grande', Arial, sans-serif;
font-size: 18px;
}
.right-align30 {
position: absolute;
left: 550px;
top: 695px;
font-family: 'Lucida Grande', Arial, sans-serif;
}
.right-align31 {
position: absolute;
left: 450px;
top: 730px;
font-family: 'Lucida Grande', Arial, sans-serif;
font-size: 18px;
}
.right-align32 {
position: absolute;
left: 550px;
top: 730px;
font-family: 'Lucida Grande', Arial, sans-serif;
}
.right-align33 {
position: absolute;
left: 450px;
top: 765px;
font-family: 'Lucida Grande', Arial, sans-serif;
font-size: 18px;
}
.right-align34 {
position: absolute;
left: 550px;
top: 765px;
font-family: 'Lucida Grande', Arial, sans-serif;
}
.right-align35 {
position: absolute;
left: 450px;
top: 800px;
font-family: 'Lucida Grande', Arial, sans-serif;
font-size: 18px;
}
.right-align36 {
position: absolute;
left: 550px;
top: 800px;
font-family: 'Lucida Grande', Arial, sans-serif;
}
.right-align37 {
position: absolute;
left: 450px;
top: 835px;
font-family: 'Lucida Grande', Arial, sans-serif;
font-size: 18px;
}
.right-align38 {
position: absolute;
left: 550px;
top: 835px;
font-family: 'Lucida Grande', Arial, sans-serif;
}
.right-align39 {
position: absolute;
left: 450px;
top: 870px;
font-family: 'Lucida Grande', Arial, sans-serif;
font-size: 18px;
}
.right-align40 {
position: absolute;
left: 550px;
top: 870px;
font-family: 'Lucida Grande', Arial, sans-serif;
}
.right-align41 {
position: absolute;
left: 550px;
top: 905px;
font-family: 'Lucida Grande', Arial, sans-serif;
font-size: 15px;
border-radius: 50px;
background-color: #585858;
padding:5px 5px;
text-decoration:none;
display:inline-block;
cursor:pointer;
font-weight: bold;
color: #fff;
box-shadow: 0px 5px 16px 0px #515151;
}
th, td {
border: 3px solid #0c5460;
padding: 10px;
text-align: left;
font-family: 'Lucida Grande', Arial, sans-serif;
}
th {
background-color: #f2f2f2;
}
.data-container {
position: absolute;
top: 90px;
left: 750px;
margin: 10px;
padding: 1px;
border: 5px solid #ccc;
border-color: #0b2e13;
}
@media (max-width: 600px) {
table {
width: 100%;
}
}
</style>
</head>
<body>
<header>
</header>
<div class="container">
<div class="card">
<div class="header">
<h3>Menü</h3>
</div>
<div class="body">
<ul>
<li> Anasayfa</li>
<li> Mazot Giriş</li>
<li> Mazot Çıkış</li>
<li> Ayarlar</li>
</ul>
</div>
</div>
</div>
<form method="POST" action="/save_data">
<label class="right-align2" for="tarih"><b>Tarih:</b> </label>
<input type="date" id="tarih" name="tarih" class="right-align1"><br><br>
<label class="right-align3" for="birim"><b>Birim:</b></label>
<input type="text" id="birim" name="birim" class="right-align4" required><br><br>
<label class="right-align5" for="sofor"><b>Şöför:</b></label>
<input type="text" id="sofor" name="sofor" class="right-align6" required><br><br>
<label class="right-align7" for="plaka"><b>Plaka:</b></label>
<input type="text" id="plaka" name="plaka" class="right-align8" required><br><br>
<label class="right-align9" for="cinsi"><b>Cinsi:</b></label>
<input type="text" id="cinsi" name="cinsi" class="right-align10" required><br><br>
<label class="right-align11" for="km_saat"><b>Km/Saat:</b></label>
<input type="number" id="km_saat" name="km_saat" class="right-align12" required><br><br>
<label CLASS="right-align13" for="lt"><b>Litre:</b></label>
<input type="number" id="lt" name="lt" class="right-align14" required><br><br>
<label CLASS="right-align15" for="fark"><b>Fark:</b></label>
<input type="number" id="fark" name="fark" CLASS="right-align16" required><br><br>
<label CLASS="right-align17" for="lt_km"><b>Lt/Km:</b></label>
<input type="number" id="lt_km" name="lt_km" CLASS="right-align18" required><br><br>
<button class="right-align19" type="submit">Kaydet</button>
</form>
<form method="POST" action="/edit">
<label CLASS="right-align20" for="sira_no"><b>Sıra No:</b></label>
<input type="number" id="sira_no" name="sira_no" CLASS="right-align21" required><br><br>
<button class="right-align22" type="submit">Bul</button>
</form>
<form method="POST" action="/update">
<input type="hidden" name="sira_no" value="{{ sira_no }}">
<label class="right-align23" for="tarih"><b>Tarih:</b></label>
<input type="date" id="tarih" name="tarih" class="right-align24" value="{{ data.TARIH }}">
<label class="right-align25" for="birim"><b>Birim:</b></label>
<input type="text" id="birim" name="birim" class="right-align26" value="{{ data.BIRIM }}">
<label class="right-align27" for="sofor"><b>Şöför:</b></label>
<input type="text" id="sofor" name="sofor" class="right-align28" value="{{ data.SOFOR }}">
<label class="right-align29" for="plaka"><b>Plaka:</b></label>
<input type="text" id="plaka" name="plaka" class="right-align30" value="{{ data.PLAKA }}">
<label class="right-align31" for="cinsi"><b>Cinsi:</b></label>
<input type="text" id="cinsi" name="cinsi" class="right-align32" value="{{ data.CINSI }}">
<label class="right-align33" for="km_saat"><b>Km/Saat:</b></label>
<input type="text" id="km_saat" name="km_saat" class="right-align34" value="{{ data.KM_SAAT }}">
<label class="right-align35" for="lt"><b>Litre:</b></label>
<input type="text" id="lt" name="lt" class="right-align36" value="{{ data.LT }}">
<label class="right-align37" for="fark"><b>Fark:</b></label>
<input type="text" id="fark" name="fark" class="right-align38" value="{{ data.FARK }}">
<label class="right-align39" for="lt_km"><b>Lt/Km:</b></label>
<input type="text" id="lt_km" name="lt_km" class="right-align40" value="{{ data.LT_KM }}">
<button class="right-align41" type="submit">Değişiklikleri Kaydet</button>
</form>
<head>
<div class="data-container">
<table>
<tr>
<th>SIRA NO</th>
<th>TARIH</th>
<th>BİRİM</th>
<th>ŞÖFÖR</th>
<th>PLAKA</th>
<th>CİNSİ</th>
<th>KM/SAAT</th>
<th>LİTRE</th>
<th>FARK</th>
<th>LT/KM</th>
</tr>
{% for entry in data %}
<tr>
<td>{{ entry.SIRA_NO }}</td>
<td>{{ entry.TARIH }}</td>
<td>{{ entry.BIRIM }}</td>
<td>{{ entry.SOFOR}}</td>
<td>{{ entry.PLAKA }}</td>
<td>{{ entry.CINSI }}</td>
<td>{{ entry.KM_SAAT}}</td>
<td>{{ entry.LT }}</td>
<td>{{ entry.FARK }}</td>
<td>{{ entry.LT_KM}}</td>
</tr>
{% endfor %}
</table>
</div>
</body>
</html>
PYTHON
from flask import Flask, render_template, request, redirect, url_for, flash
import pyodbc
app = Flask(__name__)
#app.secret_key = '1'
# Configure the MS SQL database connection
conn = pyodbc.connect(
'Driver={SQL Server};'
'Server=localhost\SQLEXPRESS;'
'Database=mazot;')
@app.route('/')
def index():
# Fetch data from the database and pass it to the template
cursor = conn.cursor()
cursor.execute("SELECT * FROM (SELECT *,ROW_NUMBER()OVER (ORDER BY SIRA_NO DESC)AS ROW FROM DETAY_VERI_GIRIS)A WHERE ROW >= 1 AND ROW <=15")
data = cursor.fetchall()
return render_template('detay_veri_giris_index.html', data=data)
#@app.route('/detay_veri_giris')
#def harun():
#return render_template('detay_veri_giris_index.html')
@app.route('/save_data', methods=['POST'])
def save_data():
tarih = request.form['tarih']
birim=request.form['birim']
sofor = request.form['sofor']
plaka=request.form['plaka']
cinsi = request.form['cinsi']
km_saat = request.form['km_saat']
lt = request.form['lt']
fark = request.form['fark']
lt_km = request.form['lt_km']
try:
cursor = conn.cursor()
cursor.execute('INSERT INTO DETAY_VERI_GIRIS (TARIH, BIRIM, SOFOR, PLAKA, CINSI, KM_SAAT, LT, FARK, LT_KM) VALUES (?, ?, ?, ?, ?, ?, ?, ?, ?)', (tarih, birim, sofor, plaka, cinsi, km_saat, lt, fark, lt_km))
conn.commit()
finally:
cursor.close()
return redirect(url_for('index'))
@app.route('/edit', methods=['POST'])
def edit():
sira_no = request.form['sira_no']
cursor = conn.cursor()
cursor.execute("SELECT TARIH, BIRIM, SOFOR, PLAKA, CINSI, KM_SAAT, LT, FARK, LT_KM FROM DETAY_VERI_GIRIS WHERE SIRA_NO = ?", (sira_no,))
data = cursor.fetchone()
return render_template('detay_veri_giris_index.html', sira_no=sira_no, data=data)
@app.route('/update', methods=['POST'])
def update():
tarih = request.form['tarih']
birim = request.form['birim']
sofor = request.form['sofor']
plaka = request.form['plaka']
cinsi = request.form['cinsi']
km_saat = request.form['km_saat']
lt = request.form['lt']
fark = request.form['fark']
lt_km = request.form['lt_km']
# Update the database with the edited data
cursor = conn.cursor()
cursor.execute("UPDATE DETAY_VERI_GIRIS SET TARIH = ?, BIRIM = ?, SOFOR = ?, PLAKA = ?, CINSI = ?, KM_SAAT = ?, LT = ?, FARK = ?, LT_KM = ? WHERE SIRA_NO = ?",
(tarih, birim, sofor, plaka, cinsi, km_saat, lt, fark, lt_km))
conn.commit()
return redirect(url_for('detay_veri_giris'))
if __name__ == '__main__':
app.run(debug=True)