Merhabalar.
React ve Tailwind kullanarak Türkçe’deki fiil çekimleriyle alakalı bir minigame yaptım. Amacı kullanıcının Türkçe’deki fiil çekimleriyle daha tanışık hale gelmesini sağlamak, fiilleri çekimleme ile ilgili yardımcı olmak. Buradan deneyimleyebilirsiniz ve elbette burada da GitHub reposu var.
Karşılaştığım problemi şöyle anlatayım… Öncelikle <Button> adında bir componentimiz var.
Bu component'te dikkatinizi çekmek istediğim nokta colorVariant'ı bir prop olarak alıyor olmam ve daha sonra bu değeri classList array'inde tailwind class'ları oluşturmak için kullanıyor olmam.
Ve App.js'te bu <Button> component'ini bu şekilde kullanıyorum. colorVariant olarak "green" değerini veriyorum. Aynı component'i hemen yukarıda bir kez daha kullanıyorum, ona da "yellow" vermişim.
Şimdi problem şöyle…
Beklediğim şey colorVariant'a verdiğim değere göre butonların renklerinin değişmesi. Mesela bir <Button>'un colorVariant prop'una "green" değerini geçtiğimde classList'in şöyle görünüyor olması lazım:
const classList = [
props.className,
`bg-green-500`,
`hover:bg-green-400`,
"text-white",
"font-bold",
"py-2",
"px-4",
"border-b-4",
`border-green-700`,
`hover:border-green-500`,
"rounded",
];
Tabii daha sonra bu classList'in içerisindeki tailwind class'larını component'in return edeceği elemente props olarak geçiyorum:
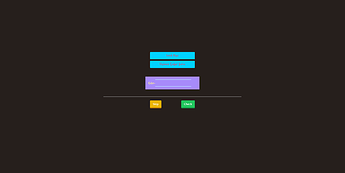
classList içerisindeki bu Tailwind class'larının valid class'lar olduğunu da göz önünde bulundurduğumuz zaman yeşil bir buton elde etmemiz gerekiyor. Beklediğim şey bu. Aynı şekilde "yellow" değerini verdiğim butonun da sarı bir buton olmasını bekliyorum. Fakat sonuç beklediğim gibi olmuyor:
Bunun sebebini merak ediyorum ve en ilginç kısma daha gelmedim. Anlatıyorum: Eğer Tailwind class'larını bir değişken aracılığıyla formatlamadan, direkt olarak, önce green sonra yellow olarak yazdıktan sonra tekrar bir değişken ile formatlayarak yazdığım zaman renkler düzeliyor. Bu cümle biraz karmaşık oldu fakat bunu bir GIF ile anlatabilirim:

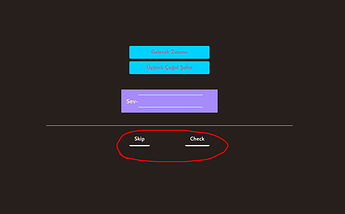
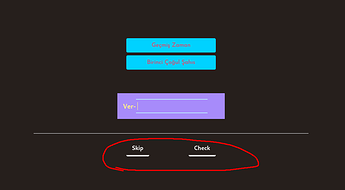
Dolayısıyla beklediğim buradaki gibi butonlar iken:
Buradaki gibi butonlarla karşılaşıyorum:
Çözmek için bir süre bir şeyler kurcaladım (aslında çok da bir şey kurcalayamadım) fakat bir faydası olmadı. Daha sonra StackOverflow’da benzer bir konu gördüm. 1k görüntülenmesi var ama kimse cevap yazmamış.
Durum bu şekilde. Sizce bu sorun neyden kaynaklanıyor?