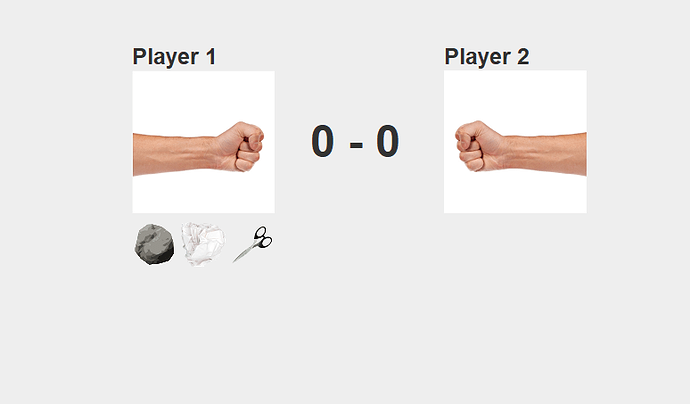
Merhabalar, taş kağıt makas oyunu yaptım. Belki bu izole günlerde oynarsınız 
@coderistan Bu sefer kodlar düzgün olmuş mu bak bakam 
İndirme linki: http://www.mediafire.com/file/p8yjwlohky13ecn/taskagitmakas.zip/file
[Eğer kod çalışmaz ise diye aşağıda kodu veriyorum bakarsınız.]
İyi günler 
2 Beğeni
import java.awt.Color;
import java.awt.Font;
import java.awt.event.ActionEvent;
import java.util.Random;
import javax.swing.ImageIcon;
import javax.swing.JButton;
import javax.swing.JFrame;
import javax.swing.JLabel;
import javax.swing.JOptionPane;
import javax.swing.SwingUtilities;
public class RockPaperScissors {
JFrame win;
JLabel player1_img;
JLabel player2_img;
JButton rock;
JButton paper;
JButton scissors;
JLabel player1;
JLabel player2;
JLabel score;
String p1;
JLabel draw;
int player1_score=0;
int player2_score=0;
public RockPaperScissors() {
//pencere oluşturma işlemleri
this.win = new JFrame("Rock Paper Scissors");
win.setSize(800,500);
win.setLayout(null);
win.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
win.setResizable(false);
//rock buton
this.rock = new JButton(new ImageIcon("C:\\Users\\talha\\Desktop\\rockpaper\\rock_button.png"));
rock.setBounds(150, 250, 50, 50);
rock.setBorderPainted(false);
rock.setOpaque(false);
rock.setContentAreaFilled(false);
rock.addActionListener((ActionEvent e)->{
player1_img.setIcon(new ImageIcon("C:\\Users\\talha\\Desktop\\rockpaper\\rock_right.png"));
p1 = "rock";
rockpaper();
});
this.paper = new JButton(new ImageIcon("C:\\Users\\talha\\Desktop\\rockpaper\\paper_button.png"));
paper.setBounds(205, 250, 50, 50);
paper.setBorderPainted(false);
paper.setOpaque(false);
paper.setContentAreaFilled(false);
paper.addActionListener((ActionEvent e)->{
player1_img.setIcon(new ImageIcon("C:\\Users\\talha\\Desktop\\rockpaper\\paper_right.png"));
p1 = "paper";
rockpaper();
});
this.scissors = new JButton(new ImageIcon("C:\\Users\\talha\\Desktop\\rockpaper\\scissors_button.png"));
scissors.setBounds(260, 250, 50, 50);
scissors.setBorderPainted(false);
scissors.setOpaque(false);
scissors.setContentAreaFilled(false);
scissors.addActionListener((ActionEvent e)->{
player1_img.setIcon(new ImageIcon("C:\\Users\\talha\\Desktop\\rockpaper\\scissors_right.png"));
p1 = "scissors";
rockpaper();
});
//resim
this.player1_img = new JLabel(new ImageIcon("C:\\\\Users\\\\talha\\\\Desktop\\\\rockpaper\\\\rock_right.png"));
player1_img.setBounds(150, 80, 160, 160);
this.player2_img = new JLabel(new ImageIcon("C:\\\\Users\\\\talha\\\\Desktop\\\\rockpaper\\\\rock_left.png"));
player2_img.setBounds(500, 80, 160, 160);
//players
this.player1 = new JLabel("Player 1");
player1.setBounds(150,40,160,50);
player1.setFont(new Font("Arial",Font.BOLD,25));
this.player2 = new JLabel("Player 2");
player2.setBounds(500,40,160,50);
player2.setFont(new Font("Arial",Font.BOLD,25));
this.score = new JLabel(player1_score+" - "+player2_score);
score.setBounds(300, 110, 200, 100);
score.setFont(new Font("Arial",Font.BOLD,50));
score.setHorizontalAlignment(JLabel.CENTER);
this.draw = new JLabel("");
draw.setBounds(350,180,100,20);
draw.setHorizontalAlignment(JLabel.CENTER);
draw.setForeground(Color.red);
win.add(rock);
win.add(paper);
win.add(scissors);
win.add(player1_img);
win.add(player2_img);
win.add(player1);
win.add(player2);
win.add(score);
win.add(draw);
win.setVisible(true);
}
public void rockpaper() {
String[] list_2 = {"rock_left.png","paper_left.png","scissors_left.png"};
Random r = new Random();
String x2 = list_2[r.nextInt(list_2.length)];
player2_img.setIcon(new ImageIcon("C:\\Users\\talha\\Desktop\\rockpaper\\"+x2));
SwingUtilities.updateComponentTreeUI(win);
if(player1_score ==10) {
JOptionPane.showMessageDialog(null,"Player1 win!", "Rock Paper Scissors", JOptionPane.DEFAULT_OPTION);
player1_img.setIcon(new ImageIcon("C:\\Users\\talha\\Desktop\\rockpaper\\rock_right.png"));
player2_img.setIcon(new ImageIcon("C:\\Users\\talha\\Desktop\\rockpaper\\rock_left.png"));
player1_score = 0;
player2_score = 0;
score.setText(player1_score+" - "+player2_score);
}
else if(player2_score ==10) {
JOptionPane.showMessageDialog(null,"Player2 win!", "Rock Paper Scissors!", JOptionPane.DEFAULT_OPTION);
player1_img.setIcon(new ImageIcon("C:\\Users\\talha\\Desktop\\rockpaper\\rock_right.png"));
player2_img.setIcon(new ImageIcon("C:\\Users\\talha\\Desktop\\rockpaper\\rock_left.png"));
player1_score = 0;
player2_score = 0;
score.setText(player1_score+" - "+player2_score);
}
else {
if(p1 == "rock" && x2 == "paper_left.png") {
player2_score++;
score.setText(player1_score+" - "+player2_score);
draw.setText("");
}
else if(p1 == "rock" && x2 == "scissors_left.png") {
player1_score++;
score.setText(player1_score+" - "+player2_score);
draw.setText("");
}
else if(p1 == "rock" && x2 == "rock_left.png") {
draw.setText("Draw");
}
if(p1 == "paper" && x2 == "rock_left.png") {
player1_score++;
score.setText(player1_score+" - "+player2_score);
draw.setText("");
}
else if(p1 == "paper" && x2 == "scissors_left.png") {
player2_score++;
score.setText(player1_score+" - "+player2_score);
draw.setText("");
}
else if(p1 == "paper" && x2 == "paper_left.png") {
draw.setText("Draw");
}
if(p1 == "scissors" && x2 == "rock_left.png") {
player2_score++;
score.setText(player1_score+" - "+player2_score);
draw.setText("");
}
else if(p1 == "scissors" && x2 == "paper_left.png") {
player1_score++;
score.setText(player1_score+" - "+player2_score);
draw.setText("");
}
else if(p1 == "scissors" && x2 == "scissors_left.png") {
draw.setText("Draw");
}
}
}
public static void main(String[]args) {
new RockPaperScissors();
}
}
1 Beğeni
Gayet güzel bence, okunaklı olmuş 
1 Beğeni
import random
print(("-" * 30) + "\nRock, Paper, Scissors\n" + ("-" * 30))
user_score, computer_score = 0, 0
while True:
print("\n1 - Rock\n2 - Paper\n3 - Scissors")
user_choice = raw_input("Your choice: ")
computer_choice = random.choice(["1", "2", "3"])
if user_choice == "1":
if computer_choice == "1":
print("Computer's choice: Rock\nRock equal to rock. Scoreless!")
elif computer_choice == "2":
print("Computer's choice: Paper\nPaper wraps stone. You lose!")
computer_score += 100
elif computer_choice == "3":
print("Computer's choice: Scissors\nRock breaks scissors. You win!")
user_score += 100
elif user_choice == "2":
if computer_choice == "1":
print("Computer's choice: Rock\nPaper wraps stone. You win!")
user_score += 100
elif computer_choice == "2":
print("Computer's choice: Paper\nPaper equal to paper. Scoreless!")
elif computer_choice == "3":
print("Computer's choice: Scissors\nScissors cuts paper. You lose!")
computer_score += 100
elif user_choice == "3":
if computer_choice == "1":
print("Computer's choice: Rock\nRock breaks scissors. You lose!")
computer_score += 100
elif computer_choice == "2":
print("Computer's choice: Paper\nScissors cuts paper. You win!")
user_score += 100
elif computer_choice == "3":
print("Computer's choice: Scissors\nScissors equal to scissors. Scoreless!")
else:
break
print("\nUser's score: {}\nComputer's score: {}".format(user_score, computer_score))
bu da python’a çevrilmiş olabilir ama biraz alt seviye.
zip(sıkıştırılmış klasör) şeklinde iniyor ise nasıl çevireceğiz bunu?
@Muhammet_EMIN JVM indirip scripti çalıştırman gerekiyor.
peki sağol, bunun başka bir yolunu öğrenmiştim ama bu daha iyi bir yöntemmiş. Windows’un Çalıştır uygulamasından yapılıyormuş, ama bu daha iyiymiş.
simdi javascript icin eklemessek ayip olur.
index.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div id="app">
<h1 class="scoretable">0:0</h1>
<h1 class="whowin"></h1>
<div class="imgcont">
<img class="imgclass" id="mypng" src="./images/you.png" alt="You">
<img class="imgclass" id="comppng" src="./images/js2.jpg" alt="Javascript :)">
</div>
<h1 id="vs">VS</h1>
<div class="btnlist">
<button class="btn" value="tas" onclick="game(this)">Rock</button>
<button class="btn" value="kagit" onclick="game(this)">Paper</button>
<button class="btn" value="makas" onclick="game(this)">Scissors</button>
</div>
<button id="restart" onclick="restart()">Restart</button>
</div>
<script src="main.js"></script>
</body>
</html>
style.css:
.scoretable{
text-align: center;
}
.btnlist{
position: absolute;
top: 70%;
left: 50%;
transform: translate(-50%,-50%);
}
.btn{
width: 100px;
height: 50px;
outline: none;
border-radius: 10px;
font-weight: bolder;
}
.whowin{
text-align: center;
}
.red{
color: red;
}
.green{
color: green;
}
.yellow{
color: rgb(255, 166, 0);
}
.imgcont{
margin-top: 30px;
display: flex;
flex-direction: row;
flex-wrap: nowrap;
justify-content: space-around;
}
.imgclass{
width: 200px;
}
#restart{
position: absolute;
top: 84%;
left: 50%;
transform: translate(-50%,-50%);
width: 300px;
height: 60px;
border-radius: 10px;
outline: none;
}
#vs{
position: absolute;
top: 28%;
left: 50%;
transform: translate(-50%,-50%);
}
.btnlist .btn:nth-child(1){
background-image: url("./images/rock.jpg");
background-size: cover;
background-position: center;
}
.btnlist .btn:nth-child(2){
background-image: url("./images/paper.jpg");
background-size: cover;
background-position: center;
}
.btnlist .btn:nth-child(3){
background-image: url("./images/asd.jpeg");
background-size: cover;
background-position: center;
}
main.js:
var secimler = ["tas","kagit","makas"]
var myscore = 0
var compscore = 0
var mychoice
var index
var compchoice
var scrbrd = document.querySelector(".scoretable")
var whowin = document.querySelector(".whowin")
var mypng = document.querySelector("#mypng")
var comppng = document.querySelector("#comppng")
function game(bu){
mychoice = bu.value
index = Math.floor((Math.random() * 3));
compchoice = secimler[index]
// console.log(compchoice);
// console.log(deneme());
// console.log("myscore:",myscore,"compscore",compscore)
if(deneme() == "iwin"){
whowin.classList.remove("yellow")
whowin.classList.remove("red")
whowin.classList.add("green")
whowin.innerText = "You Winnn!"
myscore += 1
}
else if(deneme() == "compwin"){
whowin.classList.remove("yellow")
whowin.classList.remove("green")
whowin.classList.add("red")
whowin.innerText = "You Lose :("
compscore += 1
}
else{
whowin.classList.remove("green")
whowin.classList.remove("red")
whowin.classList.add("yellow")
whowin.innerText = "Draw!"
}
scrbrd.innerText = myscore+":"+compscore
}
function deneme(){
if(mychoice == "tas"){
mypng.setAttribute("src","./images/rock.jpg")
if(compchoice == "kagit"){
comppng.setAttribute("src","./images/paper.jpg")
return "compwin"
}
else if(compchoice == "makas"){
comppng.setAttribute("src","./images/asd.jpeg")
return "iwin"
}
else if(compchoice == "tas"){
comppng.setAttribute("src","./images/rock.jpg")
return "draw"
}
}
else if(mychoice == "kagit"){
mypng.setAttribute("src","./images/paper.jpg")
if(compchoice == "kagit"){
comppng.setAttribute("src","./images/paper.jpg")
return "draw"
}
else if(compchoice == "makas"){
comppng.setAttribute("src","./images/asd.jpeg")
return "compwin"
}
else if(compchoice == "tas"){
comppng.setAttribute("src","./images/rock.jpg")
return "iwin"
}
}
else if(mychoice == "makas"){
mypng.setAttribute("src","./images/asd.jpeg")
if(compchoice == "kagit"){
comppng.setAttribute("src","./images/paper.jpg")
return "iwin"
}
else if(compchoice == "makas"){
comppng.setAttribute("src","./images/asd.jpeg")
return "draw"
}
else if(compchoice == "tas"){
comppng.setAttribute("src","./images/rock.jpg")
return "compwin"
}
}
else{
return "hecbiri"
}
}
function restart(){
comppng.setAttribute("src","./images/js2.jpg")
mypng.setAttribute("src","./images/you.png")
var myscore = 0
var compscore = 0
whowin.innerText = ""
scrbrd.innerText = myscore+":"+compscore
}
kodlar ayni zamanda github hesabimda da mevcut:
1 Beğeni
düzenleyip bazı yerlerine kod görünümü vermeniz gerek, tüm yazıları seçip kod’a tıklarsanız dönüşecektir.
nasil yani.kod gorunumunde degilmi?bende hersey duzgun gozukuyor
bunlar kodun bir parçası değilmi
hmm, peki ben nasıl bilmiyorum.
bir konu yayınladım cevap verirmisiniz