Arkadaşlar hiçbir kod bilgim yok . wix sitesi üzerinden site oluşturdum. Mouse ile resmin üzerine geldiği zaman resim ufak bir zoom yapsın istiyorum. Site üzerinden geliştirici seçeneklerini aktif ettim. internet üzerinden bulduğum bir kodla bunu kısmı olarak başardım. Fakat şöyle bir durum var Mouse ile resmin üzerine geldiğim zaman resim kısmi olarak şablonun üzerindeki yazıya geliyor. Ben resim dışarı taşmadan kendi içerisinde zoom yapmasını istiyorum bir kaç sitede gördüm bu mümkün sanırım.
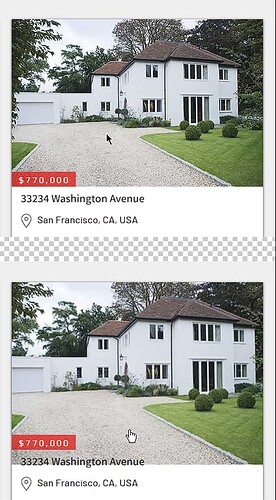
Resimde görüldüğü gibi mouse resmin üzerinde olduğu zaman zoom yapmış ve yazının üzerine gelmiş
Kullandığım kod
});
import { timeline } from 'wix-animations';
$w.onReady(function () {
$w('#dataset3').onReady(() => {
$w('#repeater4').forEachItem(($item, itemData, index) => {
$item('#container4').onMouseIn((event) => {
timeline()
.add($item('#image6'), { y: 4, x: 4, scale: 1.15, duration: 300, easing: 'easeOutCirc' })
.play()
});
$item('#container4').onMouseOut((event) => {
const reset = { y: 0, x: 0, scale: 1, duration: 300, easing: 'easeOutCirc' };
timeline()
.add($item('#image6'), reset)
.play()
})
});
});
});