html kodumda uzun html tablosu var tfoot ögesine:
#sabit_fiyatlar { position: sticky; bottom: 0; background-color: white; width: 100%; z-index: 1; }
bu stilleri uygulayınca ekranı aşağı yukarı kaydırınca o alan en altta sabit kalıyor fakat ne kadar uğraştıysam borderlar aşağıda kaldığından border yerleri boş görünüyor buda görüntü açısından hiç hoş değil nasıl çözebilirim ?
Bilen veya bu hatayı alanlar anlar zaten.
yandaki kaydırma çubuğunun table a değil tbody ye gelmesini sağla. css leri kurcalaman lazım. overflow bilmemnesini.
bu yaparsan sütunlarda hafif bir kayma olur. thead ve tfoot a en sona içi boş sabit genişlikli bir hücre ekleyerek kaçıklığı farkedilmeyecek seviyeye indirgeyebilirsin. ya da diğerlerine de sürekli sabit duracak bir çubuk koyabilirsin.
1 Beğeni
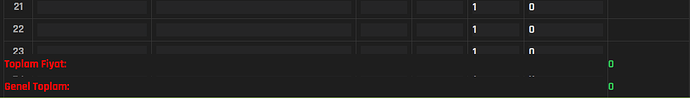
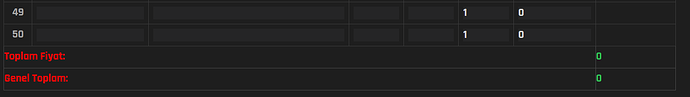
Burada gördüğün gibi tfoot’ borderı yok arkadaki satırlar görünüyor sorun bu.
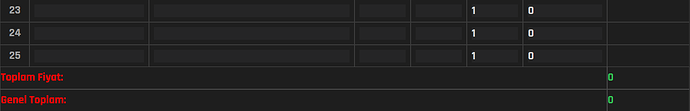
En aşağı indiğimde düzgün görünüyor yani bordelar kalıyor satırlar sticky oluyor problem bu.Dediğinden pek bi şey anlamadım.
Oku:
html - Border style do not work with sticky position element - Stack Overflow
Öyle tarza böyle cevap beğenmeyen okumayabilir.
Çözüm:
Tabloyu
border-collapse: collapse yerine border-collapse: separate yapıyoruz.Tabloya
border-spacing: 0 eklediğimizde border boşluğu kalmıyor böylece daha iyi görünüyor.
Şimdi anladım bu da bir çözüm denerim.