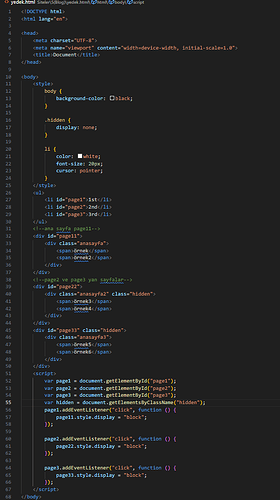
Merhabalar şuan da JS konusunda aşırı yeniyim ama yine de daha önceden bir yerden HTML sayfası değiştirmeden JS yardımı ile bloklarını gizleyip göstererek aynı HTML sayfası içinde sayfa değiştiriyordu. Ben de bir projemde uygulamak istedim lakin bir türlü istediğin sonucu alamadım yardımcı olur musunuz? Kodlarımı daha kolay anlaşılması adına kısalttım ve buraya ekliyorum şimdiden teşekkür ederim.
Örneğin bir div açıp ID verip şöyle birşey yapablirsin
Let div=document.getelementbyid(“div”)
Let btn1=document.getelementbyid(“button”)
Btn1.addeventlistener(“click”,()=>{
Div.innerHtml=anasayfa
})
Gibi birşey telefondan yazıyorum kusura bakma
Here’s a basic example to help you achieve that:
Toggle Elements Show Block 1 Show Block 2<div id="block1" style="display:none;">
<p>This is Block 1</p>
</div>
<div id="block2" style="display:none;">
<p>This is Block 2</p>
</div>
<script src="script.js"></script>
j.s file
function showBlock1() {
document.getElementById(‘block1’).style.display = ‘block’;
document.getElementById(‘block2’).style.display = ‘none’;
}
function showBlock2() {
document.getElementById(‘block1’).style.display = ‘none’;
document.getElementById(‘block2’).style.display = ‘block’;
}